WordPress 5.0 zal een Code block bevatten voor de nieuwe editor, maar daar zit geen syntax highlighter bij. Momenteel wordt de code nog in pre tags verpakt. In het begin van de ontwikkelingsfase van Gutenberg was het HTML block wel voorzien van syntax highlighting. Het team was echter niet tevreden met de implementatie en besloten het voorlopig te schrappen tot het moment dat de blocks zich consistenter gedroegen. Voorlopig zullen gebruikers dus gebruik moeten maken van een plugin als ze Gutenberg willen gebruiken met syntax highlighting. De SyntaxHighlighter Evolved plugin is een van de eerste plugins van zijn soort die Gutenberg support toevoegt via zijn eigen block.
Over de SyntaxHighlighter Evolved plugin

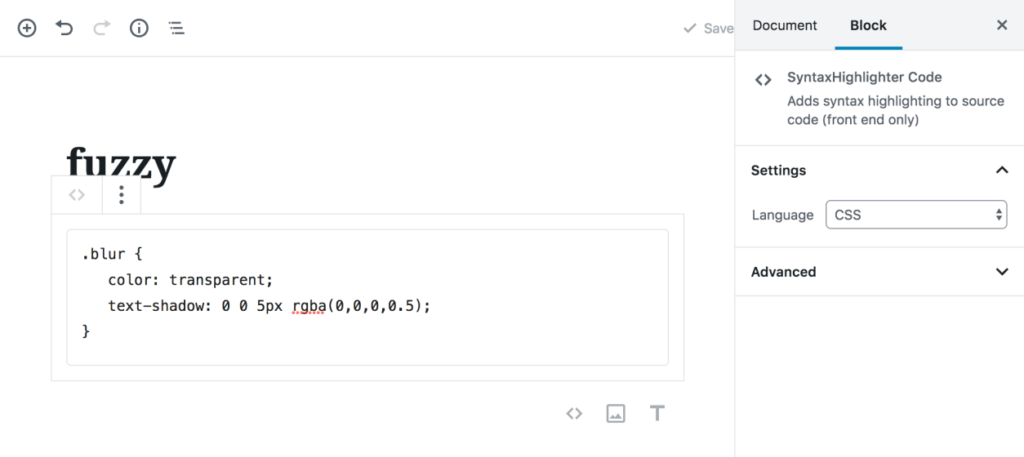
Gutenberg support voor SyntaxHighlighter Evolved werd toegevoegd door Ian Dunn. Hij wilde bestaande gebruikers van de plugin een manier bieden om de plugin te blijven gebruiken nadat WordPress 5.0 is uitgerold. Hij schrijft op GitHub:
“Vanwege de aard van SyntaxHighlighter werkt Syntax highlighting nu alleen nog aan de frontend. Details staan gedocumenteerd in het edit() function dokblock. Dit is dus niet het ideale syntax highlighting block, maar het biedt bestaande gebruikers wel een manier om de plugin te blijven gebruiken zonder dat ze oude posts naar een andere plugin hoeven te migreren. Een andere beperking is dat deze PR alleen het taalattribuut van de shortcode ondersteund, want ik kwam tijd/energie tekort. Maar dit legt de basis, dus de rest kan gemakkelijk worden toegevoegd in een toekomstige versie.”
De SyntaxHighlighter Evolved plugin heeft meer dan 40.000 actieve installaties en wordt tevens gebruikt op WordPress.com. Dankzij deze update kunnen gebruikers de plugin ook met de nieuwe Gutenberg editor gebruiken, zonder dat ze om hoeven te schakelen naar de oude editor als ze code aan hun content moeten toevoegen.
Andere syntax highlighting plugins
Er zijn nog wat discussies gaande over wat nu de beste manier is om syntax highlighting in Gutenberg mogelijk te maken. Een andere plugin genaamd Code Syntax Block, breidt Gutenbergs bestaande Code block uit met syntax highlighting, in plaats van er een nieuw block voor te creëren.
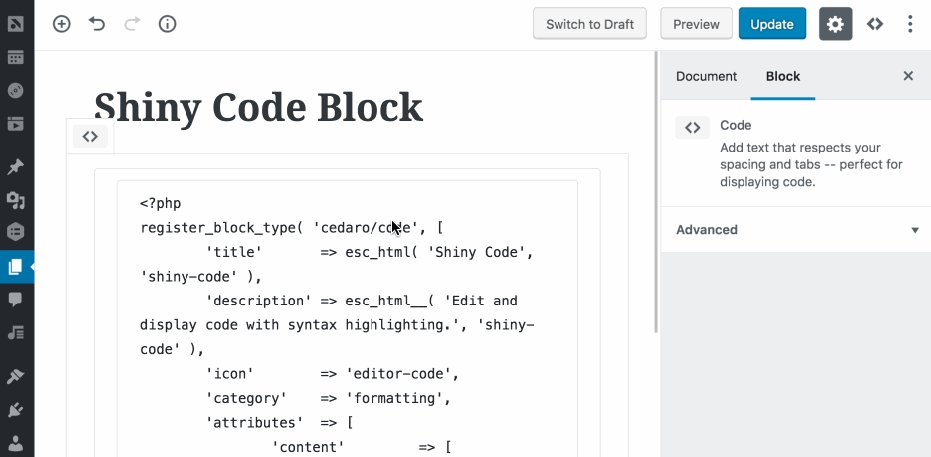
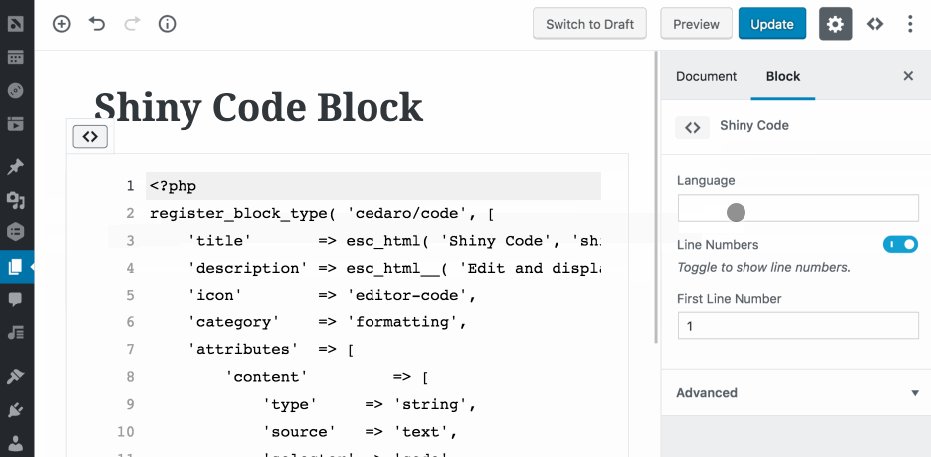
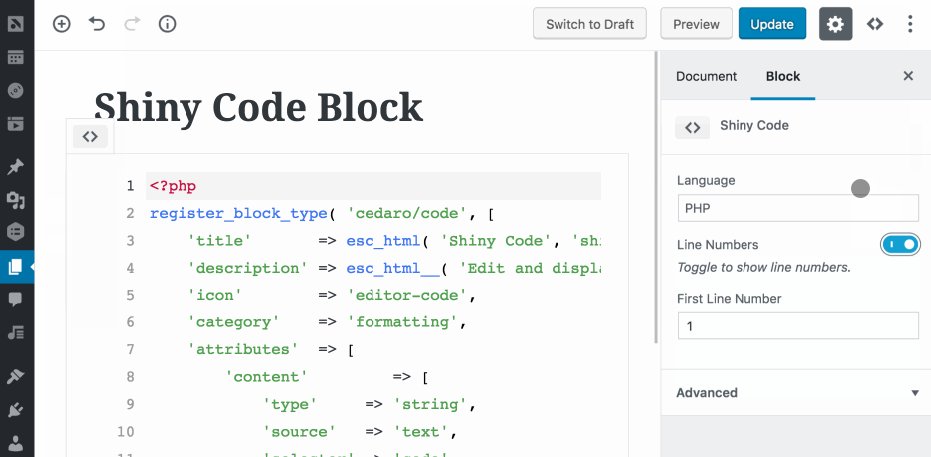
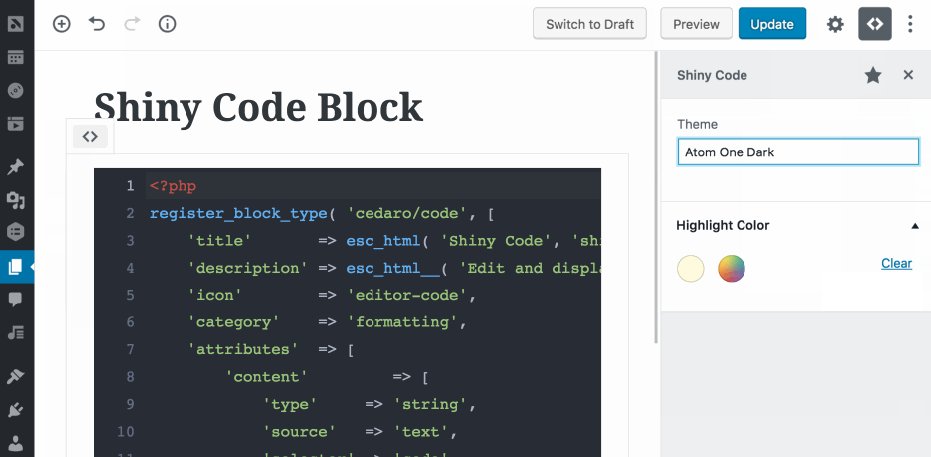
Shimmy Code is weer een andere benadering; hierbij wordt een nieuw block voor code toegevoegd die een voorvertoning binnen de Gutenberg editor.

De Enlighter plugin, die 10.000 actieve installaties heeft, biedt experimentele ondersteuning voor Gutenberg en is momenteel actief in ontwikkeling op GitHub. En dan is er nog Kebo Code, een relatief nieuwe plugin met minder dan 10 installaties, die speciaal werd ontwikkeld om syntax highlighting voor Gutenberg mogelijk te maken. Deze plugin biedt momenteel ondersteuning voor 121 talen en twee thema’s. Gebruikers moeten hierbij wel weer naar de frontend overschakelen om de gerenderde code te zien.
Tot slot
Er is dus nog geen ideale oplossing voor syntax highlighting in Gutenberg, maar er wordt wel hard aan gewerkt. Voorlopig zul je het dus moeten doen met de SyntaxHighlighter Evolved plugin – of een van de andere hierboven beschreven oplossingen.
Lees ook: 6 tips om code voor SEO te gebruiken




