Je contactformulier is heel belangrijk. Zelfs als de rest van je WordPress site helemaal in orde is, zou een slecht contactformulier alles kunnen verpesten. Niet werkende knoppen, verwarrende velden, te veel stappen, een ongeorganiseerde interface… zelfs de plaatsing van het contactformulier zou de gebruikerservaring kunnen verstoren. Hou je aan de onderstaande 6 regels voor het perfecte contactformulier, dan weet je vrijwel zeker dat het goed zit!
6 regels voor het perfecte contactformulier
Regel #1: Focus op uitlijning
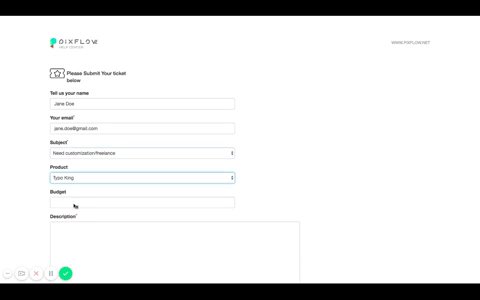
Lijn alle labels, velden en de belangrijkste call-to-action knop links uit. Horizontale uitlijning werkt niet, ook niet als je in alle andere opzichten het perfecte contactformulier hebt gemaakt. Elk veld dat multiple choice opties heeft (met minder dan 6 opties) dient in een verticale lijst van bulletpoints of checkboxes te worden weergegeven. Vermijd drop-down menu’s in je contactformulier!
Regel #2: Implementeer alleen de noodzakelijke velden
Bij contactformulieren geldt vaak: hoe korter hoe beter. Ik zeg vaak, omdat dit niet altijd het geval is. Het belangrijkste is dat je je bezoekers niet in verwarring brengt. Om een voorbeeld te geven: er was een groot bedrijf dat een ‘Company’ veld in hun contactformulier had gezet. Bij het testen bleek dit veld bezoekers te verwarren. Het was een optioneel veld, maar niet alle bezoekers begrepen dat. Zij vulden de verkeerde informatie in, wat leidde tot veel problemen. Toen het bedrijf doorkreeg waar het probleem lag, verwijderden ze het ‘Company’ veld. Het jaar daarop zagen ze hun winst met $12 miljoen stijgen. Als je conversies niet in lijn zijn met je verwachtingen, bestudeer de analytics dan en kijk of je kunt vaststellen welke velden je bezoekers ervan weerhouden het contactformulier te voltooien.
Regel #3: Simplificeer de input
Het perfecte contactformulier is ontworpen om het input proces te simplificeren. Er zijn verschillende technieken die je hiervoor kunt gebruiken, zoals Google Autocomplete. De Google Address Autocomplete plugin voorkomt dat je geconfronteerd wordt met spelfouten en incorrect geformatteerde adressen. Bovendien bespaart het je bezoekers de moeite om al die informatie uit te typen. Als je bang bent dat je contactformulier te lang wordt, kun je voorwaardelijke logica toepassen om het kort te houden. Pas zodra een bezoeker zijn specifieke ‘voorwaarde’ heeft selecteert, worden de relevante delen van het formulier getoond. Er zijn veel comtactformulier plugins die hier een extensie voor hebben. Dit is er een voor Contact Form 7.

Regel #4: Leg alles uit
Deze regel gaat in tegen de basisprincipes van minimalisme, maar is wel belangrijk om onnodige frustraties bij je bezoekers te voorkomen. Stel, je hebt een simpel contactformulier. Je bezoekers vullen het in op basis van de label suggesties en klikken op versturen. Dan krijgen ze die lelijke rode boodschap te zien: “Je hebt niet alles ingevuld. Ga terug en vul de ontbrekende informatie in!” (Of iets in die trant). In plaats van je bezoekers te laten raden naar WAT er precies mist, moet je dit zo duidelijk mogelijk aangeven. Dit kun je op verschillende manieren doen:
- Verstrek field focus (zeker op mobiel) zodat bezoekers precies weten waar ze zitten in het invulproces;
- Geef het duidelijk aan als een veld ‘Optioneel’ is (gebruik het woord, niet de rode asterix);
- Laat een foutmelding zien zodra de bezoeker met een veld is bezig geweest maar dit niet naar behoren heeft ingevuld. Wacht niet tot ze het formulier verzonden hebben.
Regel #5: Laat hints achterwege
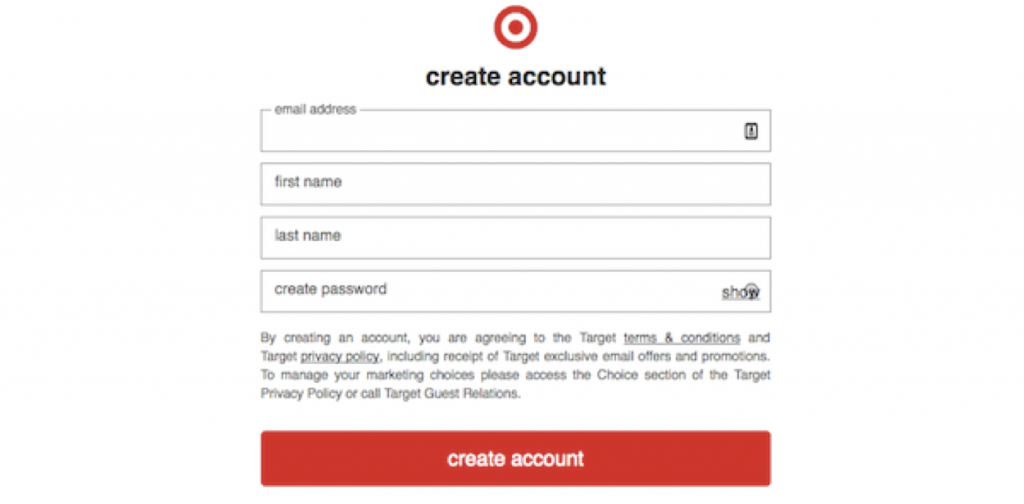
Hint tekst in een contactform ziet er zo uit:

Zie je de hints in de velden? Bij sommige contactformulieren verdwijnen die hints wanneer een gebruiker op het betreffende veld klikt. Dit kan problematisch zijn voor bezoekers die multitasken, afgeleid raken of te snel naar het volgende veld ‘tabben.’ Wanneer de hint verdwijnt, moet de bezoeker weggaan uit het veld om te ontdekken wat er nu precies van hem verwacht wordt. Daarbij voorkomen zulke ‘verdwijnende hints’ dat een bezoeker zijn formulier kan controleren zonder dat hij zijn antwoord moet verwijderen om te zien wat er onder zit.
Velden met hint teksten kunnen ook verwarrend zijn als er al een aantal velden zijn ingevuld; het vergroot de kans dat er per ongeluk velden worden overgeslagen. Bovendien heeft onderzoek uitgewezen dat gebruikers lege velden aantrekkelijker vinden dan velden die hint tekst bevatten. Je kunt die hints dus beter boven de velden zetten, in plaats van erin. Zelfs als het je contactformulier langer maakt.
Regel #6: Kijk kritisch naar je knoppen
Een aantal tips met betrekking tot je knoppen:
- Lijn de primaire call-to-action knop uit met de velden van het contactformulier. Zelfs als het niet logisch lijkt.
- Vermijd het gebruik van ‘Reset’, ‘Clear’ of ‘Cancel’ knoppen. Veel gebruikers komen aan bij de onderzijde van een formulier en klikken automatisch op de eerste knop die ze tegen komen, in de veronderstelling dat ze daarmee het formulier kunnen verzenden. Als ze al hun antwoorden kwijtraken omdat ze per ongeluk op de verkeerde knop hebben geklikt, is de kans groot dat ze niet bereid zijn om alles opnieuw in te vullen.
Lees ook: Een uitschuifbaar contactformulier toevoegen in WordPress




