Door Chris
In april schreef WP Handleiding over de nieuwe Jetpack Boost plugin. Hoewel de plugin op dat moment nog in de testfase zat, was mijn nieuwsgierigheid meteen gewekt. Als het op snelheidsoptimalisatie aankomt, dan weet ik in theorie wel wat er moet gebeuren. De meeste dingen lukken me wel: goede hosting regelen, een lichtgewicht thema kiezen, afbeeldingen optimaliseren met Smush, geen zware plugins gebruiken, alles up-to-date houden, enzovoorts. Waar ik vaak op vastloop zijn de technische dingen. Ik ben content developer, geen programmeur. Dus het technische gedeelte van snelheidsoptimalisatie schiet er eigenlijk altijd bij in. Jetpack Boost leek wat dat betreft perfect voor WordPress gebruikers zoals ik. Dus toen de plugin uit de testfase was, besloot ik de proef op de som te nemen op een aantal van de WordPress websites die ik beheer. Hieronder mijn Jetpack Boost review.
Wat deed die Jetpack Boost plugin ook alweer?
Jetpack Boost is super simpel. Je installeert en activeert de plugin. Vervolgens ga je naar de Settings pagina en klik je op ‘Get Started’. Eerst doet de plugin een analyse (dat kan een paar minuten in beslag nemen); de resultaten geven aan hoe goed je site scoort op mobiel en op desktop.
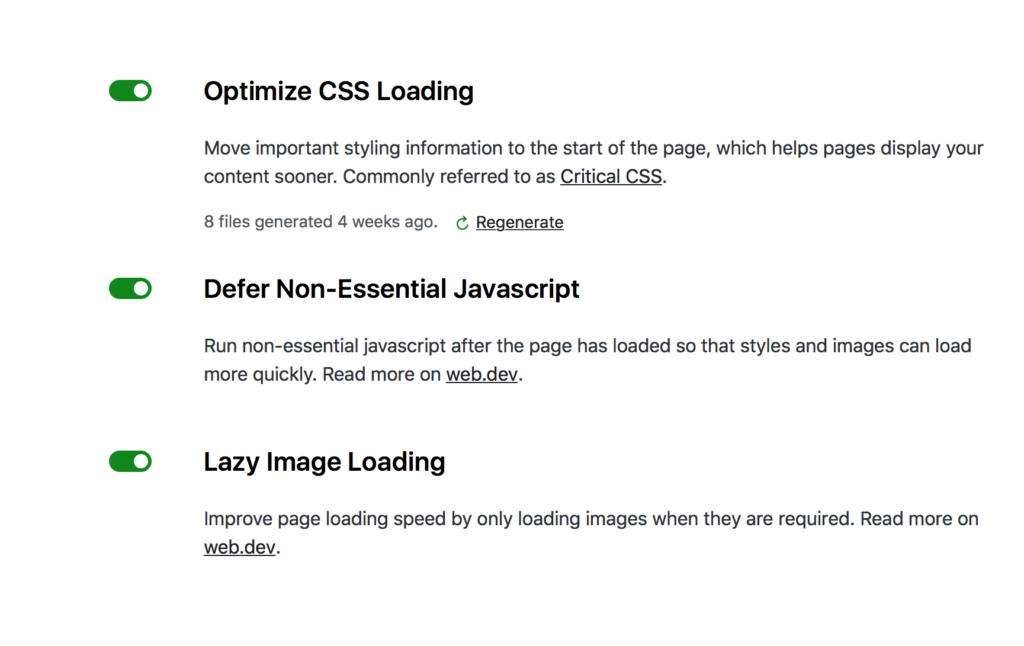
Daaronder staan 3 schakelaars. Je kunt ze één voor één aanzetten en steeds een nieuwe analyse doen om te bekijken wat het inschakelen van de betreffende feature voor effect heeft op de snelheid. Meer is het niet! Geen ingewikkelde configuraties, geen eindeloze tabbladen met interessant uitziende stats waar je stiekem niks van begrijpt.

Jetpack Boost review
Website #1
De tweede eerste betrof een WooCommerce shop. Het is een kleine webshop een uitgever die een stuk of 15 boeken verkoopt – geen grote productaantallen dus. De site had, behalve de afbeeldingen van de boeken, verder geen zware afbeeldingen. Sinds een paar weken hadden we wel wat problemen: bij het laden van de shop-pagina bleef de loader steeds hangen. “Dan moet je even een stukje CSS toevoegen zodat ie,” stuurde een bevriende programmeur naar me. Maar ik had geen idee in welk bestand ik dat precies moest plaatsen en waar – en ik ben sowieso geen fan van code aanpassen. Toen herinnerde ik me dat Jetpack Boost ook de CSS structuur zou optimaliseren. Zou dat wellicht het laadprobleem oplossen? Ik installeerde en activeerde de plugin.
Voor het inschakelen van de 3 features:
mobile score: 31
desktop score: 58
Na het inschakelen:
mobile score: 38
desktop score: 87
De mobiele site moet dus nog wel verder geoptimaliseerd worden. Maar dit is een flinke verbetering, en ik hoefde alleen maar die drie schakelaars om te zetten! Bovendien was het probleem met de loader die bleef hangen verholpen – in alle browsers!
Website #2
De tweede site waar ik Jetpack Boost op heb getest was een advocatenwebsite. Deze website was wat minder zwaar en bevatte naast de standaard dingetjes (een over ons pagina, blogpagina en contactpagina) nog een pagina met een clienttevredenheidsonderzoek en eentje met enkele tientallen embedded PDF-bestanden.
Voor het inschakelen van de 3 features:
mobile score: 36
desktop score: 64
Na het inschakelen:
mobile score: 67
desktop score: 66
Website #3
De derde website leek qua features behoorlijk op de eerste, maar had wel een betere startscore voor desktop. Het aparte was dat als ik alle drie de features inschakelde, de desktop score slechter werd. Toen ik lazy loading uitzette, werd het wel beter. Hoe dat komt? Geen idee!
Voor het inschakelen van de 3 features:
mobile score: 58
desktop score: 91
Na het inschakelen (minus lazy loading):
mobile score: 65
desktop score: 98
Website #4
De vierde website die ik heb getest was een website voor een vereniging, met voornamelijk statische content maar wel relatief veel zware afbeeldingen.
Voor het inschakelen van de 3 features:
mobile score: 43
desktop score: 69
Na het inschakelen:
mobile score: 53
desktop score: 74
Conclusie
Dit is slechts een voorlopige Jetpack Boost review; ik wil zeker meer gaan testen en bekijken wat het effect van de plugin op verschillende WordPress sites is. Maar op dit moment ben ik tevreden. De kracht van de Jetpack Boost plugin zit hem in zijn simpliciteit. Hij werkt gewoon. Nee, hij verricht geen wonderen. En je moet zeker niet verwachten dat je verder helemaal niets meer hoeft te doen aan optimalisatie. En ik twijfel een beetje aan hoe nauwkeurig daadwerkelijk zijn. Maar op de websites die ik getest heb merkte ik meteen een significant verschil in snelheid voor zowel mobiel als desktop. Wellicht dat je met het handmatig aanpassen van de CSS en JavaScript betere resultaten kunt behalen, maar voor de niet-technische WordPress gebruikers is dit een mooie oplossing. Zeker het proberen waard dus!
Kun je wel wat professionele hulp gebruiken bij het optimaliseren van jouw WordPress website? Laat WP Handleiding dan je website snelheid verbeteren!




