Vorige week kon je in het eerste deel van onze tips lezen over wat je allemaal moet weten over de Gutenberg WordPress editor. Deze week delen we nog een aantal handige tips!
Tips voor de Gutenberg WordPress editor
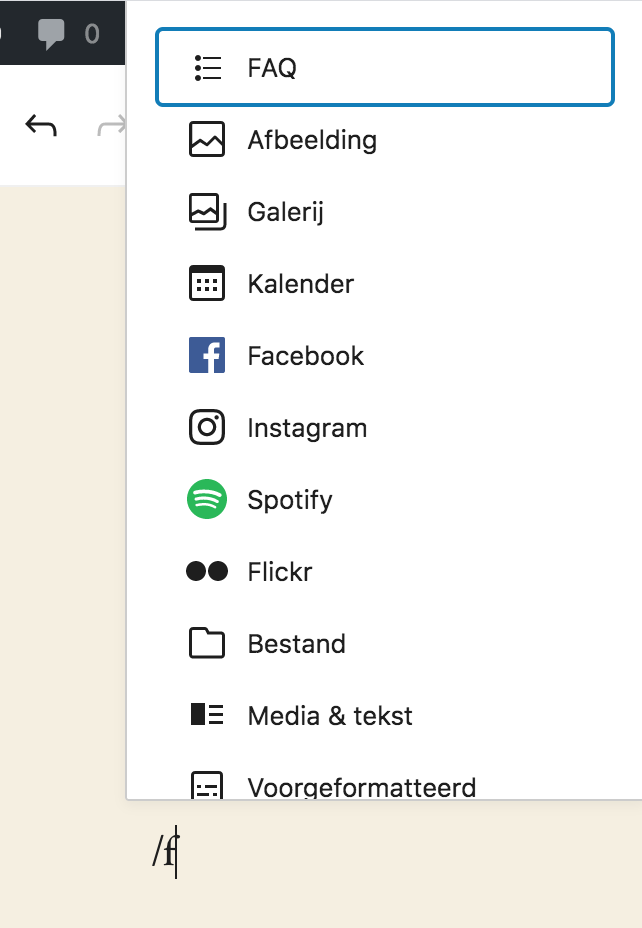
#1. Slash (/) shortcuts
Wil je een blok toevoegen aan je bericht? Dit kan door op het icoontje met de drie bolletjes te klikken en het gewenste blok te selecteren. Maar het kan ook op een andere manier, namelijk met slash (/) shortcuts. Typ je bijvoorbeeld /+f, dan wordt er direct een FAQ blok geselecteerd. Typ je /+h, dan wordt het How-to blok geselecteerd. De letters die je achter de / kunt typen zijn wel afhankelijk van welke blokken je allemaal geïmporteerd hebt.

#2. Afbeeldingen kopiëren en plakken
Heb je ergens op internet een afbeelding gevonden die je aan je blogbericht wilt toevoegen? Voorheen moest je dan eerst de afbeelding downloaden, hernoemen en uploaden naar de media bibliotheek. Maar nu hoeft dat niet meer. Met Gutenberg kun je simpelweg de afbeelding kopiëren en op de gewenste plek in je blogbericht plakken.

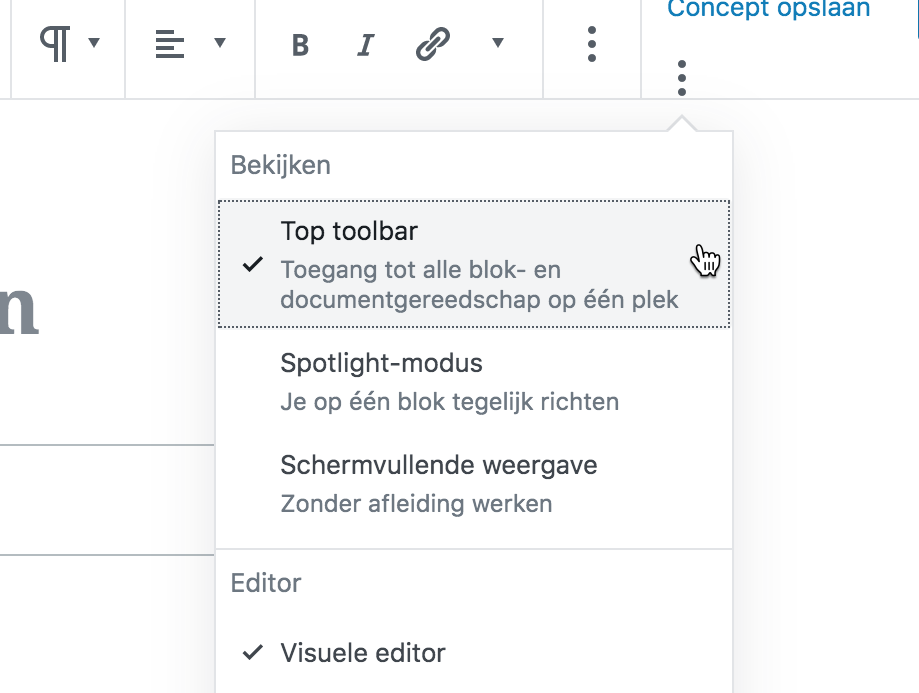
#3. De gereedschapsbalk naar boven verplaatsen
WordPress staat standaard zo ingesteld dat de gereedschapsbalk precies bij het blok word weergegeven. Daarnaast heb je helemaal bovenaan ook nog allemaal opties. Vindt je dit niet prettig, dan kun je ook de gereedschapsbalk naar boven verplaatsen zodat je alles gewoon op één plek hebt. Dit doe je door rechtsboven op het icoontje met de drie bolletjes te klikken en de optie ‘Top toolbar’ aan te vinken.

#4. Meerdere blokken selecteren
Je hebt een pagina met meerdere blokken en wilt een aantal van die blokken selecteren. Probeer je dat met de muis te doen, dan resulteert dat vaak in chaos. Met het toetsenbord gaat het beter. In Windows gebruik je Ctrl + Shift + de pijltjestoetsen, en in macOS gebruik je cmd + Shift + de pijltjestoetsen.

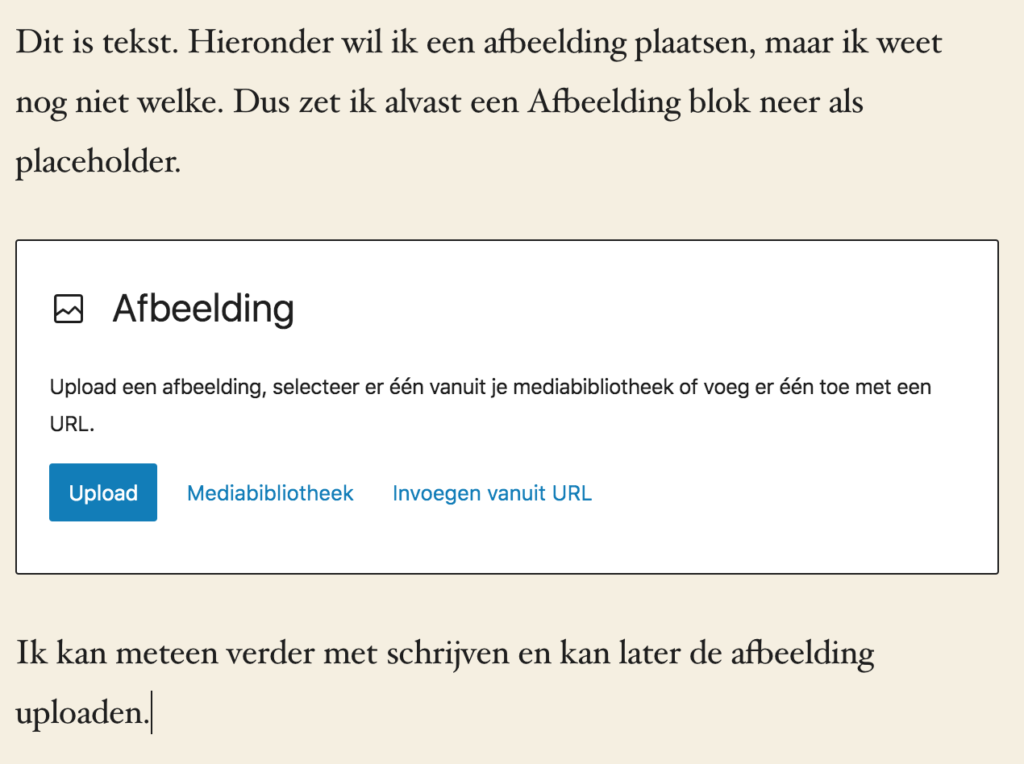
#5. Nu embedden, later uploaden
Soms heb je de behoefte om tijdens het schrijven van een artikel een afbeelding toe te voegen. Maar als je eerst een geschikte afbeelding moet vinden, kun je ‘uit je flow’ raken. Wat je ook kunt doen is simpelweg een Afbeelding blok toevoegen en later, als je klaar bent met schrijven, de afbeelding zoeken en uploaden.