Als je een webshop hebt, moet je je bezoekers de mogelijkheid bieden je producten zo goed mogelijk te bekijken. Een goede manier om dat voor elkaar te krijgen is door een vergrootglas voor afbeeldingen aan je WordPress site toe te voegen. En dan kan met de WP Image Zoom plugin!
Vergrootglas voor afbeeldingen toevoegen met WP Image Zoom
Het eerste dat je moet doen is de WP Image Zoom plugin installeren en activeren.
Vervolgens ga je naar de WP Image Zoom pagina in je WordPress admin. Hier kun je de zoom-instellingen voor je afbeeldingen configureren.
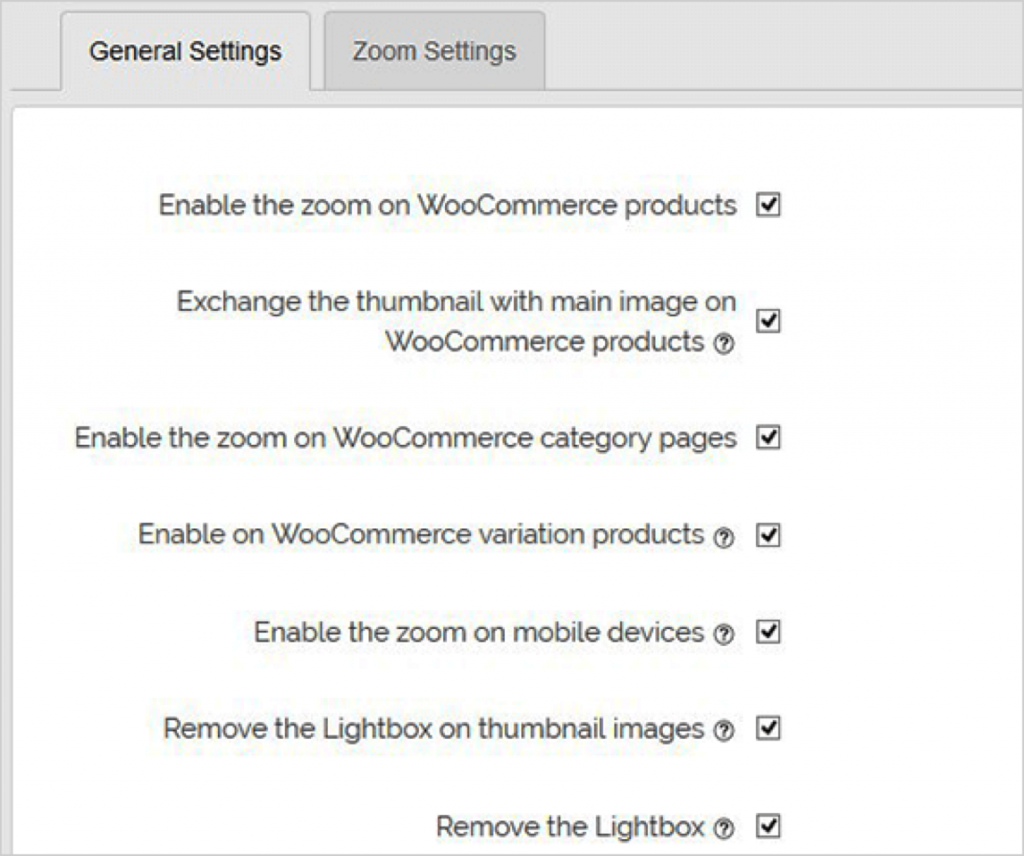
In het General Settings tabblad kun je allerlei features inschakelen, zoals zoom op WooCommerce productafbeeldingen, thumbnails, mobiele apparaten, bijlages, categoriepagina’s en meer. Je kunt hier ook de lightbox verwijderen als je dat wilt. In dit artikel richten we ons echter specifiek op de zoom functie voor productafbeeldingen.

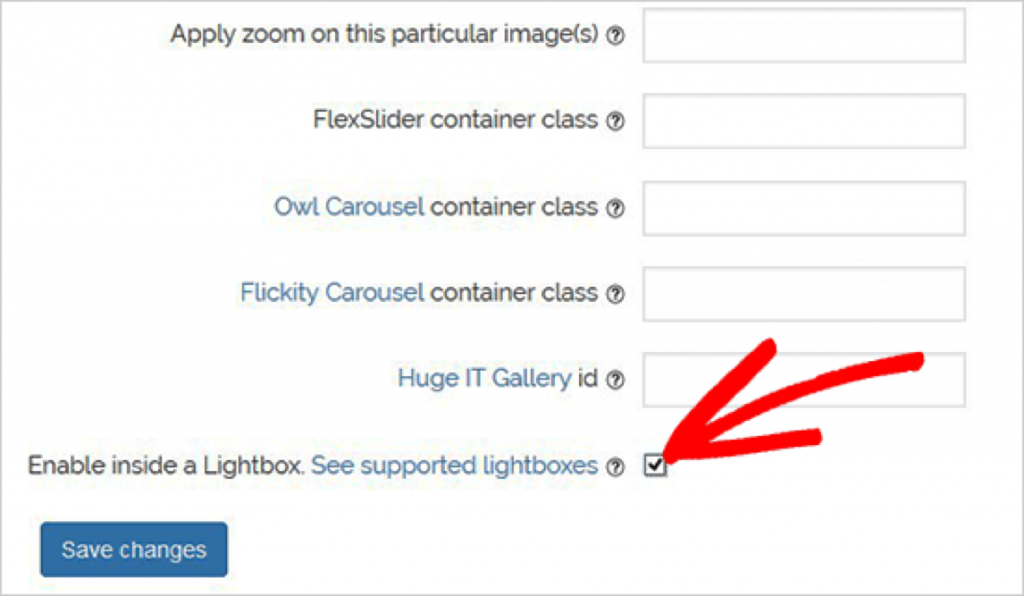
Als je de lightbox voor afbeeldingen niet wilt verwijderen, scroll dan naar beneden voor meer instellingen zoals het inschakelen van zoom binnen een lightbox.

Zodra je klaar bent met het configureren van de instellingen sla je de wijzigingen op.
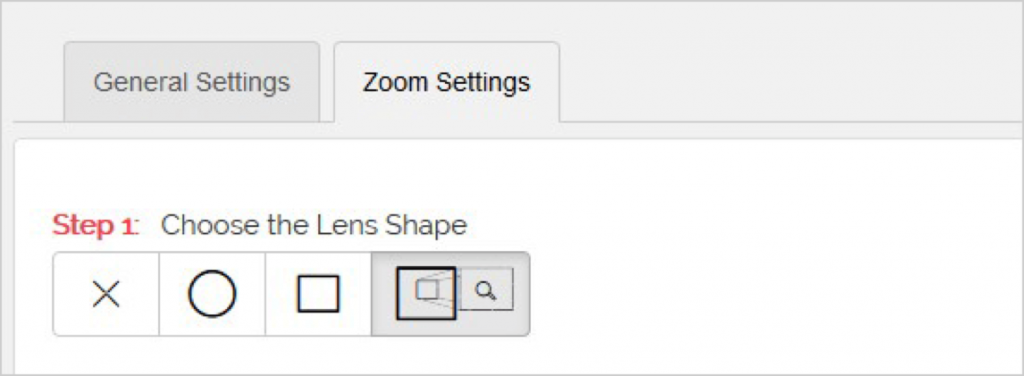
Vervolgens ga je naar het Zoom Settings tabblad. Eerst selecteer je de vorm van het vergrootglas. Je kunt kiezen uit een ronde, vierkante en raamvormige lens.

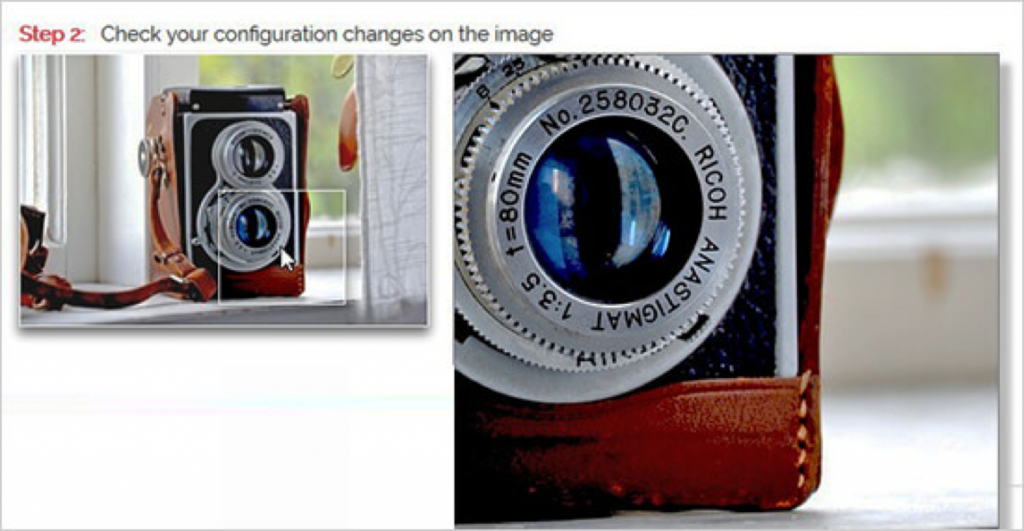
Je kunt nu een afbeelding met de geselecteerde lens bekijken om te zien hoe het eruit ziet.

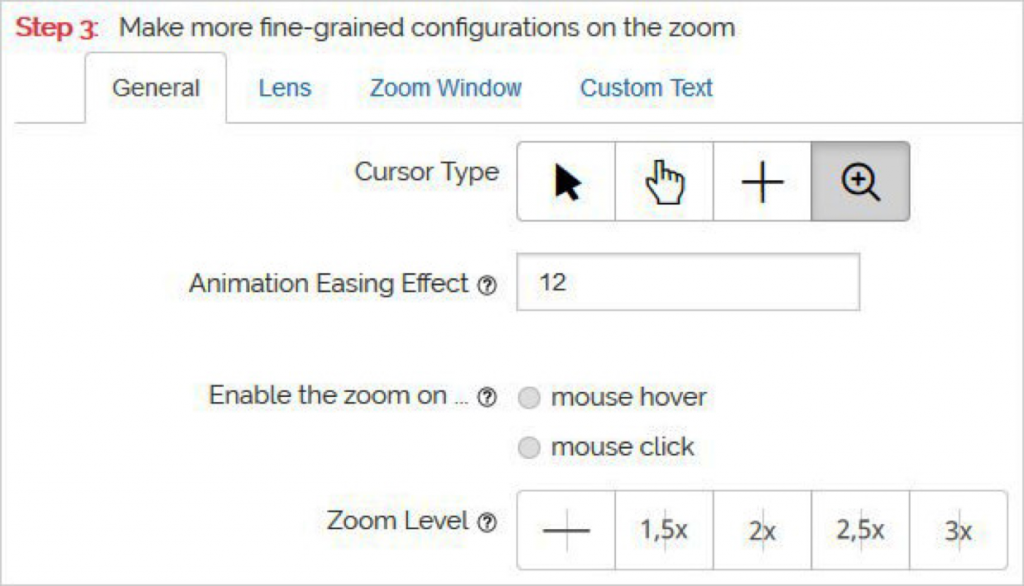
Bij de volgende stap kun je het cursor type type selecteren, een animatie effect instellen, de zoom inschakelen op hover of klik, en een zoom-niveau definiëren (let op, een aantal van deze features zijn alleen beschikbaar voor de premium versie van de plugin!).

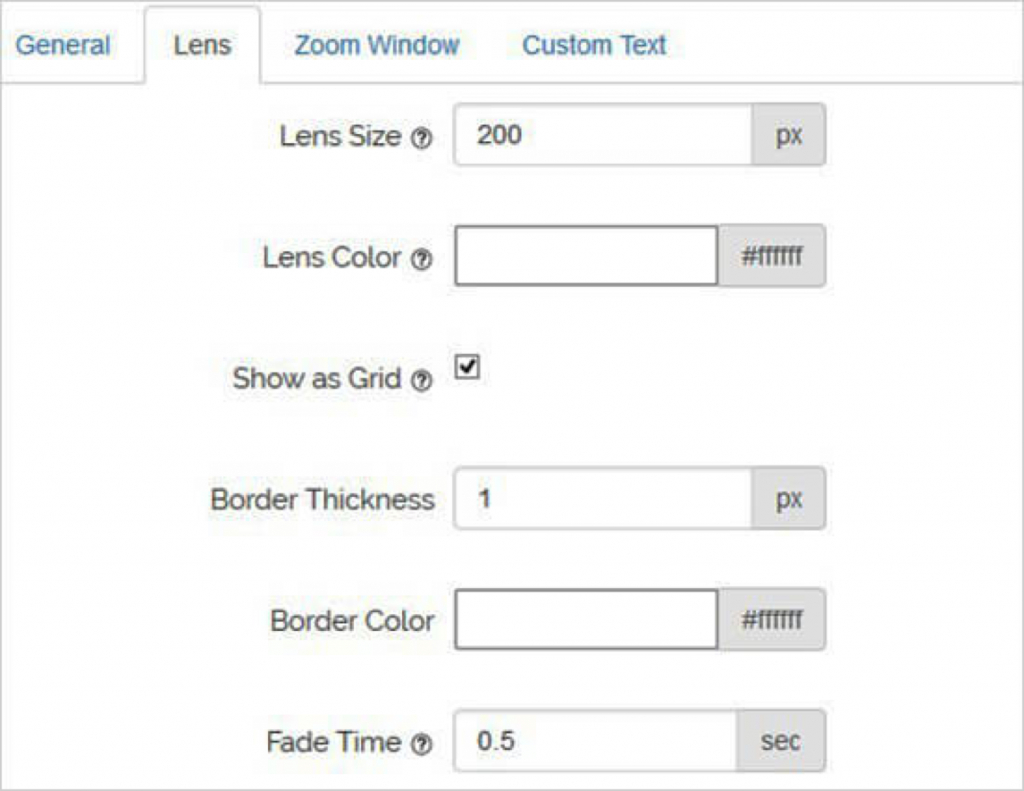
Bij het Lens tabblad kun je instellingen voor o.a. lens formaat, kleur en border opties configureren (deze zijn alleen van effectief als je de ronde of vierkante lens in het Zoom Settings tabblad hebt geselecteerd – de raamvormige lens kun je configureren onder het Zoom Window tabblad.

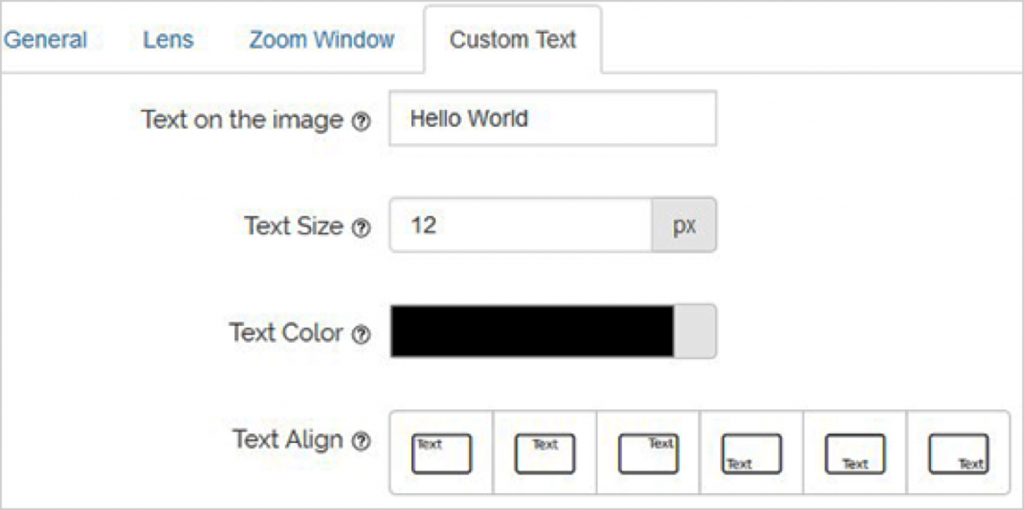
Tot slot kun je custom tekst aan de afbeelding toevoegen.

Vergeet niet om de wijzigingen op te slaan. Je kunt altijd naar de preview afbeelding kijken om te zien hoe het vergrootglas met deze instellingen werkt.
Lees ook: Waarom onderschriften bij afbeeldingen zo belangrijk zijn




