In bepaalde gevallen kan het gewenst zijn om de weervoorspelling voor een specifieke locatie op de website weer te geven. Denk bijvoorbeeld aan de website van een reisbureau, hotel, bed & breakfast of evenement. Of wat dacht je van de website van de lokale kitesurf vereniging? Veel van de bezoekers van dit soort sites laten hun beslissingen afhangen van de weervoorspelling. In dit artikel laten we zien hoe je heel eenvoudig de weervoorspelling op je WordPress site kunt tonen.

Weervoorspelling tonen op je WordPress site
Stap 1
Installeer en activeer de gratis WP Cloudy plugin.
Stap 2
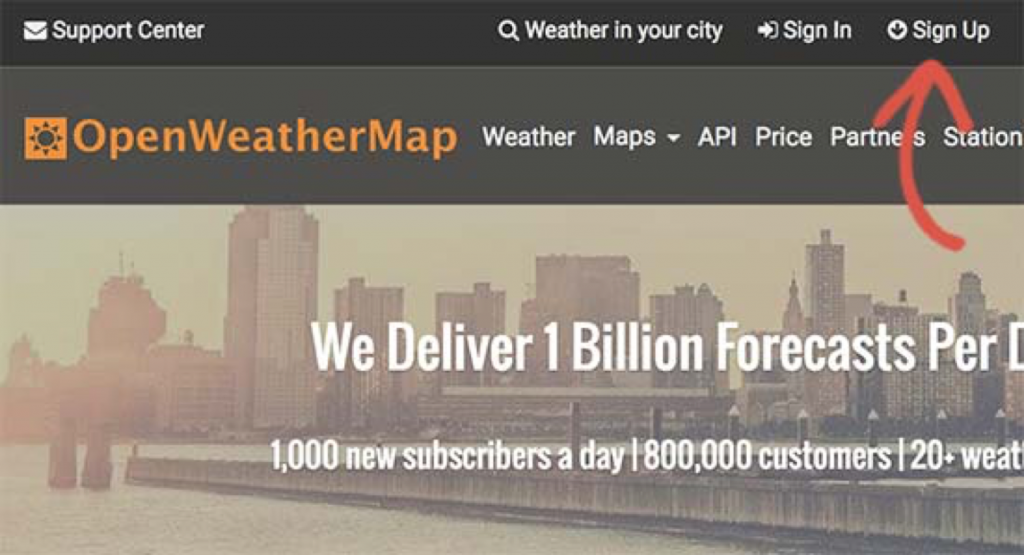
Hoewel WP Cloudy in principe ook zonder API key werkt, raden we wel aan om een OpenWeatherMap API key aan te maken. Op die manier kun je eventuele timeouts voorkomen. Ga naar de OpenWeatherMap website en klik op de link om je in te schrijven.

Stap 3
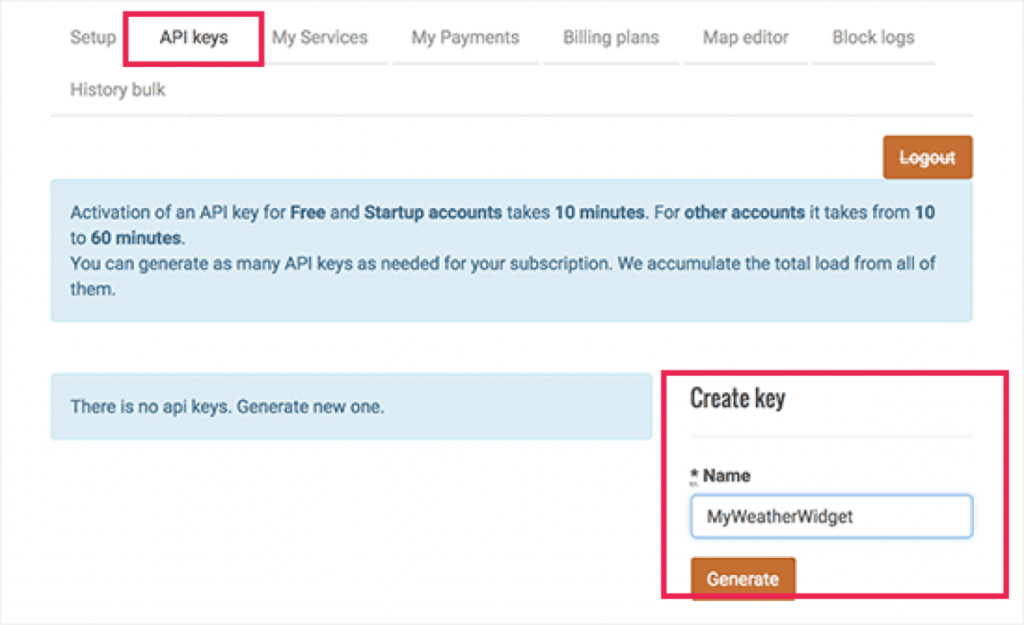
Ga naar je profielpagina en klik op het API keys tabblad. Je wordt nu gevraagd om je keys een naam te geven. Daarna klik je op de ‘Generate’ knop. Open Weather Map zal nu een API key voor je genereren. Deze moet je kopiëren.

Stap 4
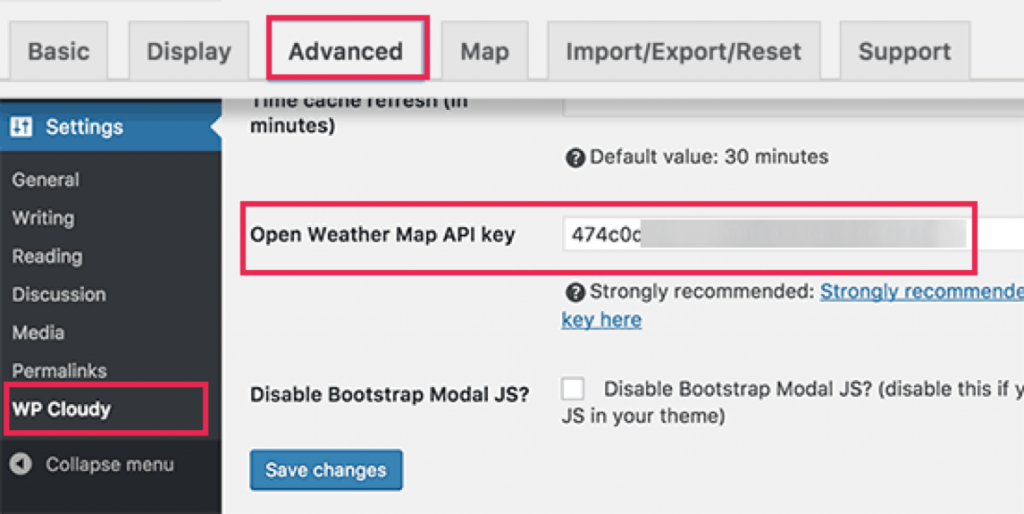
Ga in je WordPress Dashboard naar Settings > WP Cloudy en klik op het ‘Advanced’ tabblad.

Stap 5
Scroll naar de ‘Open Weather Map API key’ optie en plak de API key die je eerder hebt gekopieerd in het venster. Sla de wijzigingen op.
Stap 6
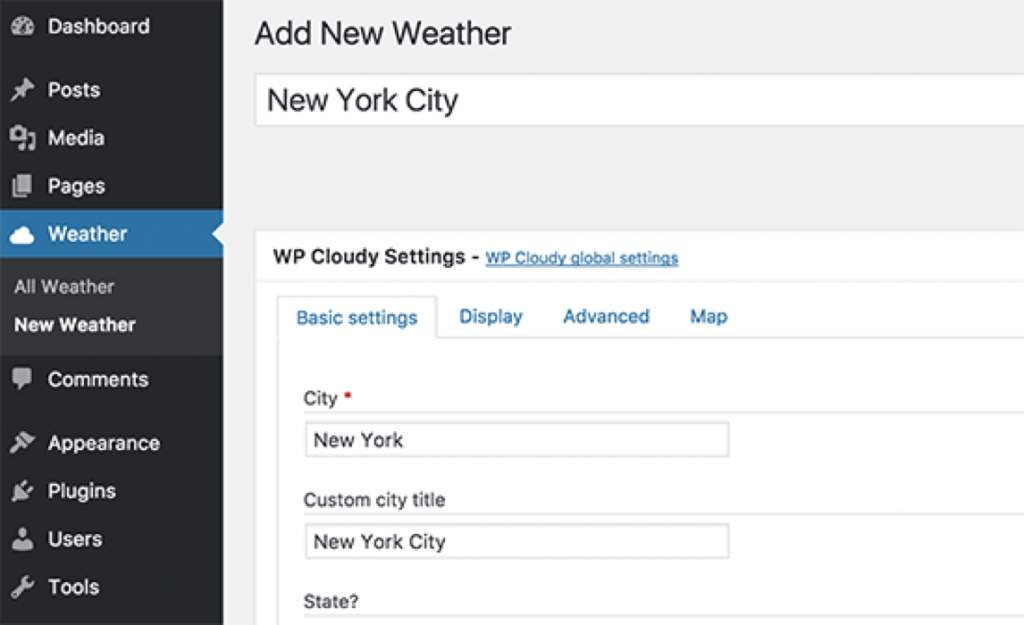
Nu ben je klaar om je weervoorspellingen te creëren. Ga naar Weather > Add New om je eerste weervoorspelling te maken.

Stap 7
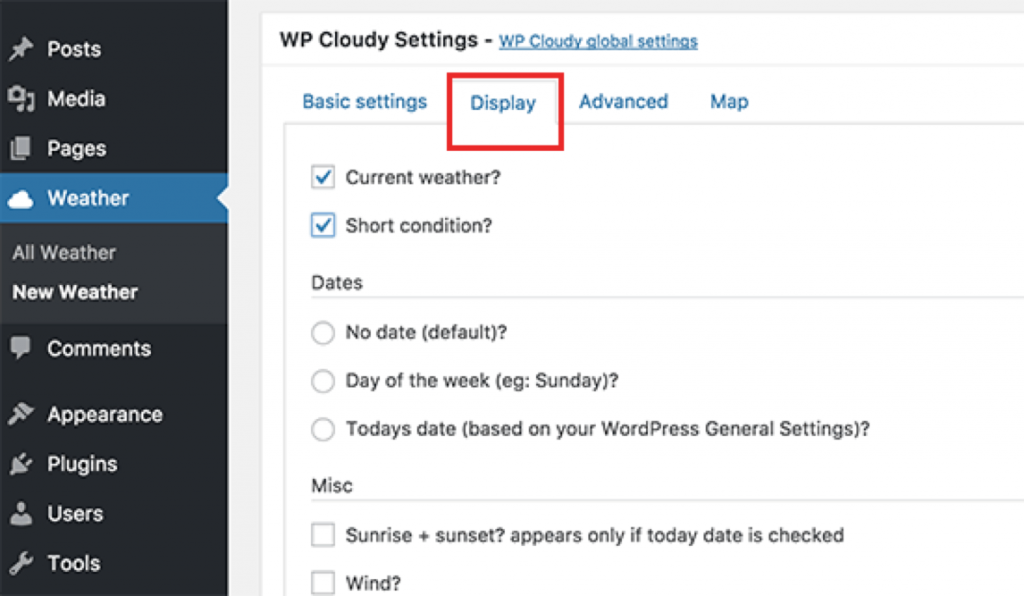
Voer de informatie over je stad en land in en ga vervolgens naar het ‘Display’ tabblad. Hier kun je verschillende weergave-instellingen configureren. Je kunt zelf bepalen welke informatie je wel en niet wilt laten zien, en kunt bepalen hoeveel dagen je in de weervoorspelling wilt meenemen.

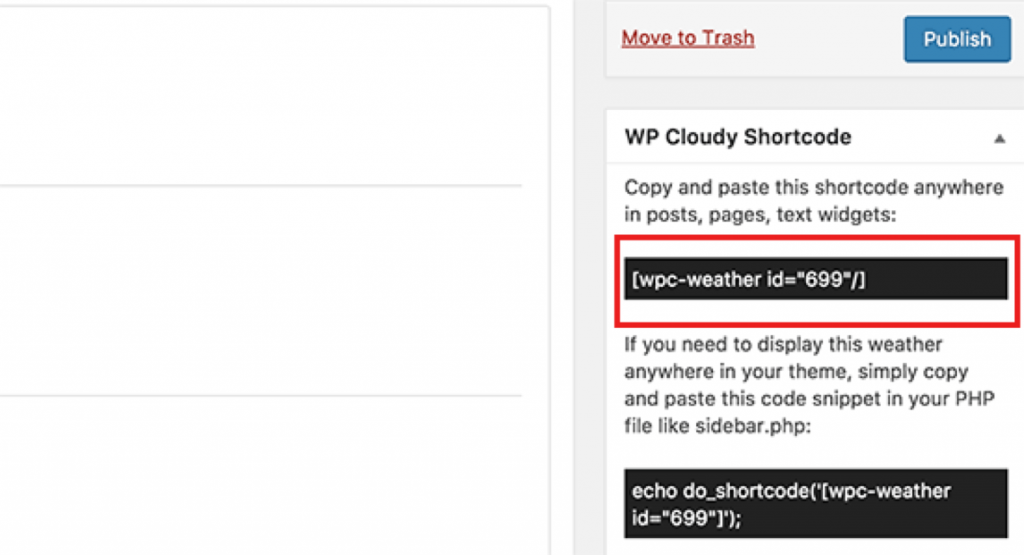
Zodra je klaar bent klik je op ‘Publish’ om de wijzigingen op te slaan. Daarna kopieer je de shortcode.

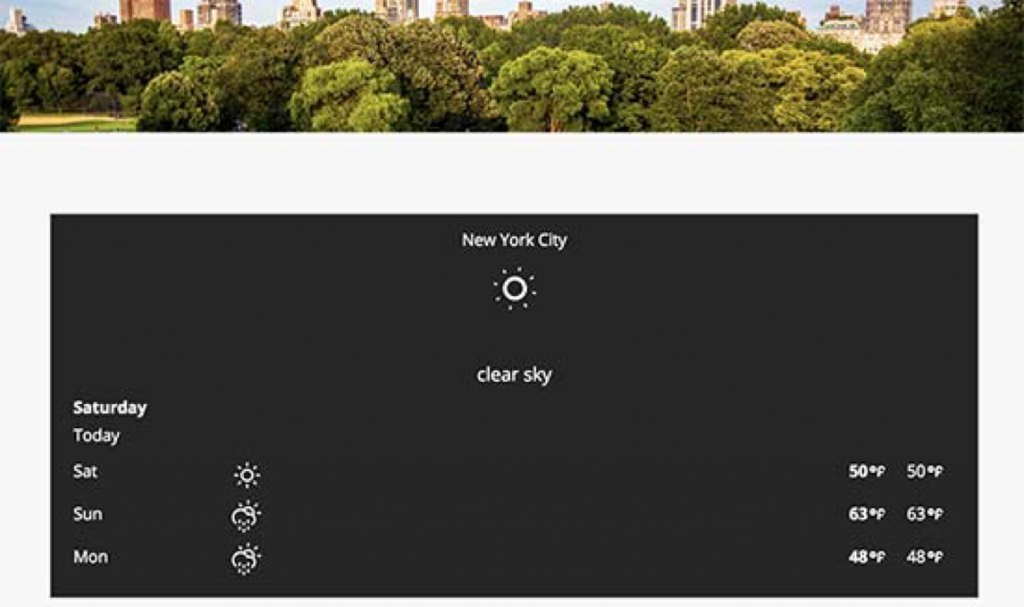
Je kunt de shortcode aan elke WordPress blogpost of pagina toevoegen, of aan een zijbalk widget. Bekijk je website om te zien hoe de weervoorspelling eruit ziet.

Lees ook ons artikel over de beste WordPress plugins voor afspraken en reserveringen!




