Het is herfst, en dat betekent dat we op basis van de webdesign trends van 2014 al een aardige voorspelling kunnen maken voor de webdesign trends van 2015. Uiteraard bekijken we meteen wat deze trends voor invloed hebben op de WordPress community!
Responsive wordt de norm

Responsive Web Design (RDW) is een benadering bij het bouwen van sites die bedoeld is om een optimale weergave te bieden op een breed scala aan apparaten: van desktop computer monitors tot tablets en smartphones. Met andere woorden, gemakkelijk navigeren en lezen terwijl de gebruiker zo min mogelijk hoeft te resizen, inzoomen of scrollen. Vanwege de enorme toename in het gebruik van smartphones en tablets, is responsive design de afgelopen jaren steeds belangrijker geworden. Steeds meer mensen beseffen dat ze er eigenlijk niet meer mee weg kunnen komen om een niet-responsive site te hebben. Wat in 2014 een trend was, kunnen we in 2015 beschouwen als de nieuwe norm.
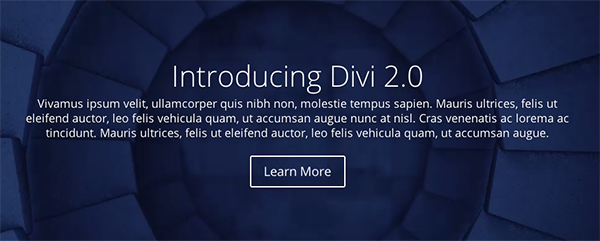
Ghost buttons

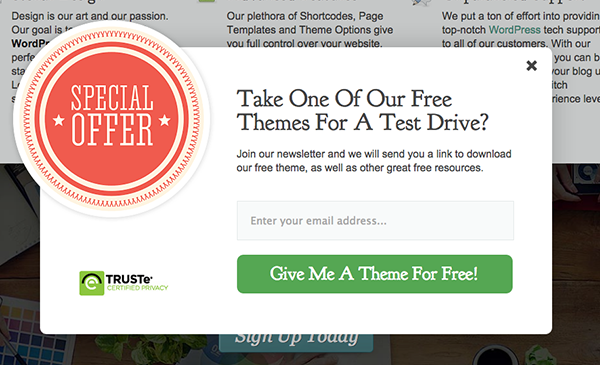
Ghost buttons zijn transparante, lege buttons, doorgaans dun omlijnd en veelal in een grote, rechthoekige vorm. Hoewel ze transparant zijn trekken ze vaak wel meteen de aandacht van de gebruiker. Hoewel ghost buttons niet voor alle websites geschikt zijn, hebben ze een grote toegevoegde waarde voor sites die bijvoorbeeld gebruik maken van grote achtergrond afbeeldingen. Meer daarover bij de trend over “Mooie grote achtergrond afbeeldingen en video’s”.
Meer nadruk op typografie

Goede font sets worden steeds betaalbaarder, en zijn in sommige gevallen (zoals bij Google Fonts) zelfs gratis. Dat betekent dat nu ook webdesigners met een klein budget meer flexibiliteit hebben met betrekking tot lettertypes.
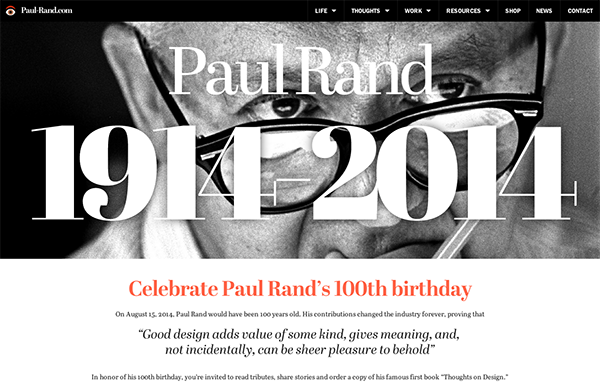
Mooie, grote achtergrond afbeeldingen en video’s
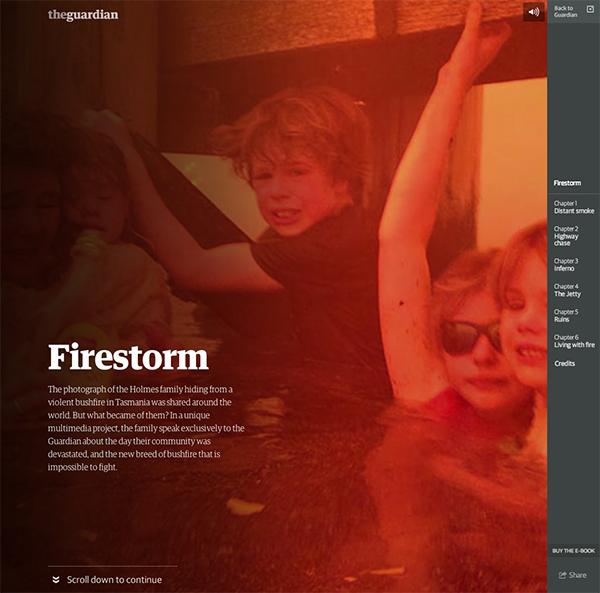
Eén van de meest simpele manieren om je website te laten opvallen is door gebruik te maken van mooie, grote, prominent weergegeven afbeeldingen en video’s. Wanneer dit op de juiste manier wordt toegepast creëert het een krachtige, elegante sfeer.
Meer scrollen dan klikken

Omdat een aangename mobiele ervaring steeds belangrijker wordt bij het ontwerpen van websites, krijgt scrollen steeds meer de overhand. Het is intuïtiever, gemakkelijker en zorgt voor een meer dynamische interactie tussen de gebruiker en de website.
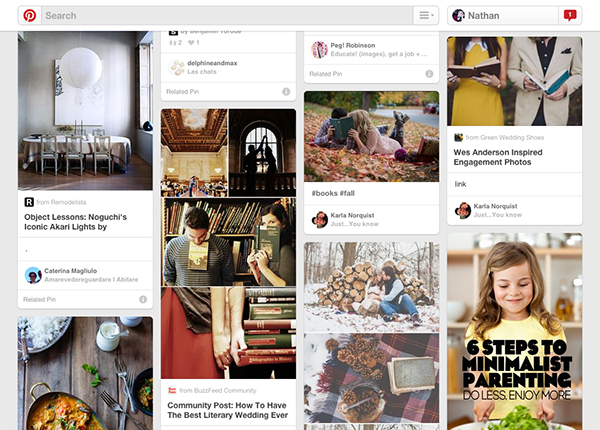
Web card design

‘Web cards’ zijn een soort pakketjes met interactieve informatie, welke doorgaans worden weergegeven in de vorm van een rechthoek. Web cards bieden snelle informatie in een compact formaat. Je kunt echter niet zomaar een paar vakjes op je pagina plaatsen en elk vakje een card noemen. De kern van web cards zit hem namelijk in de interactiviteit. Een web card verstrekt niet alleen informatie, maar bevat ook een ongedwongen call-to-action. De uitnodiging om meer te doen met de informatie die de web card verstrekt zit er dus ook in verwerkt.
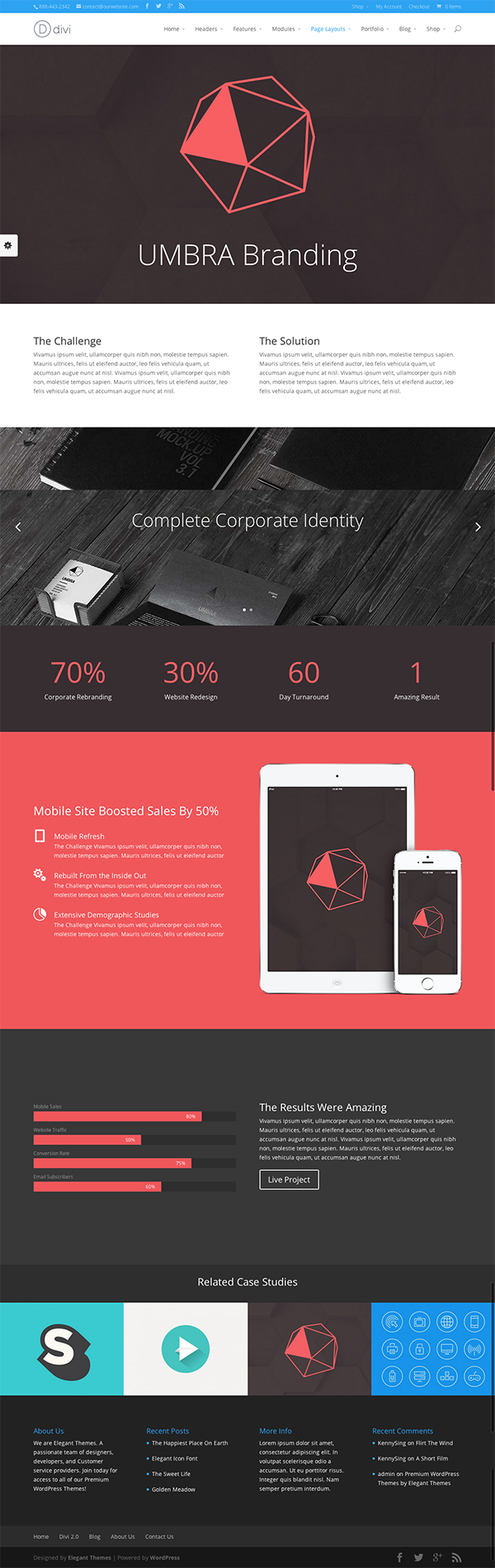
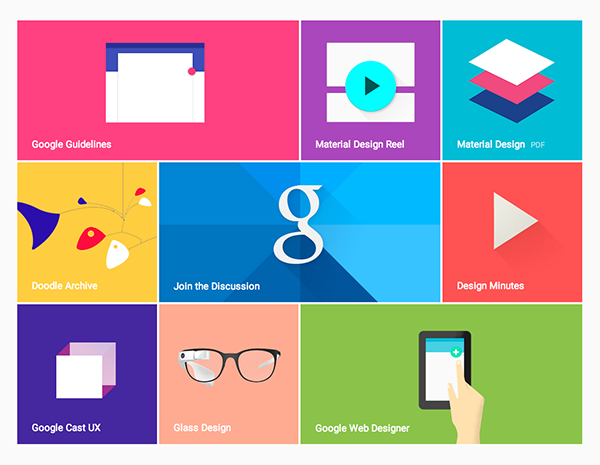
Flat design

‘Flat’ design refereert naar een ontwerpstijl waarbij stilistische elementen die de illusie van drie dimensies geven (bijvoorbeeld drop shadows, gradients en texturen) worden weggelaten. De focus ligt op een minimalistisch gebruik van simpele elementen en typografie. Flat design is gestroomlijnd en efficiënt en het ziet er toegankelijk en visueel aantrekkelijk uit. Een aantal grote voordelen van flat design zijn dat een website met minimale design elementen sneller laadt, gemakkelijker te resizen is en er ook op high definition schermen scherp uit blijft zien. Websites met een Flat design zijn doorgaans ook makkelijker responsive te maken.
Microinteractions

Microinteractions zijn kleine momenten binnen een product of module die één specifieke taak hebben. Hierbij kun je denken aan het zetten van een alarm, een functie aan- of uitzetten, inloggen, een password kiezen, of een Facebook status ‘liken.’
Interactief verhalen vertellen

Een merk is opgebouwd uit een serie van concepten of waarden (zoals creativiteit, simpliciteit, enzovoorts) en alles op je website, van de layout van je pagina tot aan de keuze voor je lettertypen en je microinteractieve elementen, is in feite de belichaming van die concepten en waarden. Samen vertellen ze het verhaal van jouw merk. Deze manier van verhalen vertellen wordt steeds interactiever.
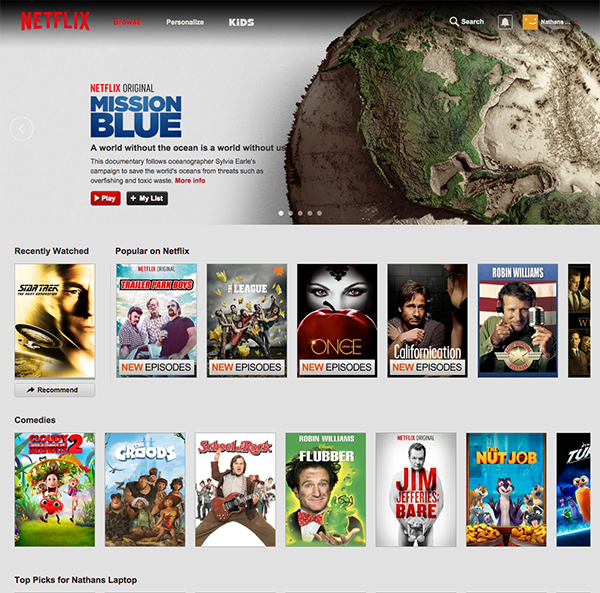
Gepersonaliseerde gebruikers ervaringen (Personalized/Contextual UX)

Contextual UX is het gebruik van technologieën die ons in staat stellen om ervaringen te ontwerpen en te bouwen die gepersonaliseerd zijn om in de unieke behoefte van een individuele gebruiker te voorzien, gebaseerd op een specifieke situatie of gebruikscontext. Denk bijvoorbeeld aan cookies, of aan hoe YouTube onthoud welke video’s je recentelijk hebt bekeken. Maar dit kan zich ook vertalen in een site met nieuwsberichten die recent bekeken content ‘verstoppen’ om nieuwe berichten te highlighten.
Webdesign trends conclusie
Het ziet ernaar uit dat de belangrijkste trends van 2014 zich in 2015 zullen voortzetten. Een aantal van deze trends zullen zich verder door ontwikkelen, en zelfs een nieuwe standaard worden.
Voor de WordPress community betekent dit dat we steeds meer nieuwe thema’s zullen zien die gebruik maken van deze design trends. Ook zullen er door middel van plugins gebruiksvriendelijke oplossingen worden geboden voor design problemen of beperkingen die voorheen lastig op te lossen waren. We hebben dus een hoop moois om naar uit te kijken komend jaar!




