Soms ben je bezig met het opmaken van een blogbericht voor je WordPress website of blog, als je erachter komt dat je thema niet automatisch een randje om je afbeeldingen heen zet. Meestal is dat ook niet nodig. Maar bij sommige afbeeldingen, zoals bij plaatjes met een witte achtergrond, is een rand om de afbeelding wel gewenst. Ook bij screenshots die tekst bevatten kan het zonder rand erom heen lastig zijn voor de lezer om te zien waar de content eindigt en het screenshot begint. In dit artikel leggen we uit hoe je in WordPress een rand om een afbeelding kunt toevoegen, als jouw thema hier geen opties voor biedt.
Een rand om een afbeelding toevoegen met code
Je kunt een aanpassing maken in je CSS om ervoor te zorgen dat al je afbeeldingen dezelfde rand krijgen. Dat ziet er bijvoorbeeld zo uit:
p.afbeelding {
border-style: solid;
border-color: red;
}
Wil je niet dat élke afbeelding een rand krijgt, dan kun je ook wat code toevoegen in de HTML het bericht zelf. Dit kan op onderstaande manier worden toegepast:
<img src="afbeelding.jpg" alt="afbeelding" width="300" height="300" border=”1”>
Maar niet iedereen kent CSS en HTML, en het mooie aan WordPress is dat dat ook helemaal niet hoeft. Er is nog een andere manier om een rand om een afbeelding te krijgen, en daarmee is het eigenlijk nog makkelijker.
Een rand om een afbeelding toevoegen met een plugin.
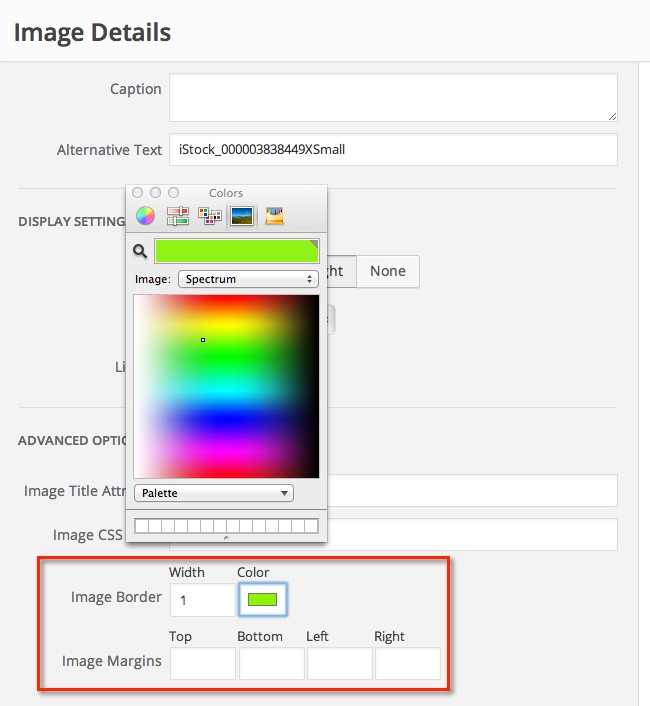
Met behulp van de gratis plugin Advanced Image Styles kun je niet alleen heel eenvoudig een rand om elke gewenste afbeelding toevoegen, maar ook de dikte in pixels en de kleur van de rand bepalen. Daarbij heb je de mogelijkheid om de margins en de paddings aan elke zijde van de afbeelding aan te passen. Advanced Image Styles is een heel simpele maar zeer doeltreffende plugin die doet wat hij moet doen!