Er zijn verschillende social sharing plugins waarmee je share knoppen aan je site kunt toevoegen, maar de meeste van deze plugins gebruiken niet de officiële knoppen. Wil je de officiële LinkedIn Share knop aan je WordPress site toevoegen? In dit artikel leggen we uit hoe je dat kunt doen – zonder dat je een plugin nodig hebt!
De code van je officiële LinkedIn Share knop ophalen
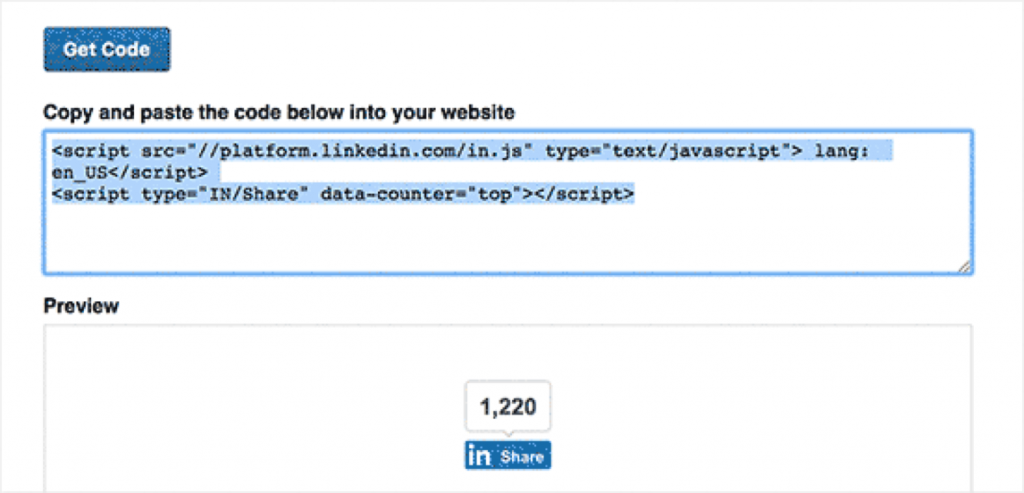
Ga naar de LinkedIn Share Plugin pagina. Je wordt gevraagd om de taal van je website te selecteren, evenals de ‘tel-modus’ die je wilt gebruiken. Het URL-veld kun je leeg laten, want de LinkedIn Share knop kan de URL van de pagina automatisch ophalen. Vervolgens klik je op de ‘Get Code’ knop om je code van de LinkedIn knop te kopiëren.

De LinkedIn Share knop toevoegen aan je blogposts en pagina’s
Nu is het tijd om die officiële knop aan je WordPress site toe te voegen.
Als je de LinkedIn knop voor de content van een blogpost wilt weergeven, kun je de onderstaande code kopiëren en plakken in het functions.php bestand van je thema.
function wpb_linkedin_share_before($content) {
// Share code you copied from LinkedIn goes here
$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="top"></script>';
$newcontent = $sharecode .$content;
return $newcontent;
}
add_filter('the_content', 'wpb_linkedin_share_before');
Sla de wijzigingen op.

Wil je de LinkedIn knop na de content van je blogpost weergeven, dan kun je deze code gebruiken:
function wpb_linkedin_share_after($content) {
$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="top"></script>';
$newcontent = $content . $sharecode;
return $newcontent;
}
add_filter('the_content', 'wpb_linkedin_share_after');
De LinkedIn Share knop toevoegen aan een custom HTML widget
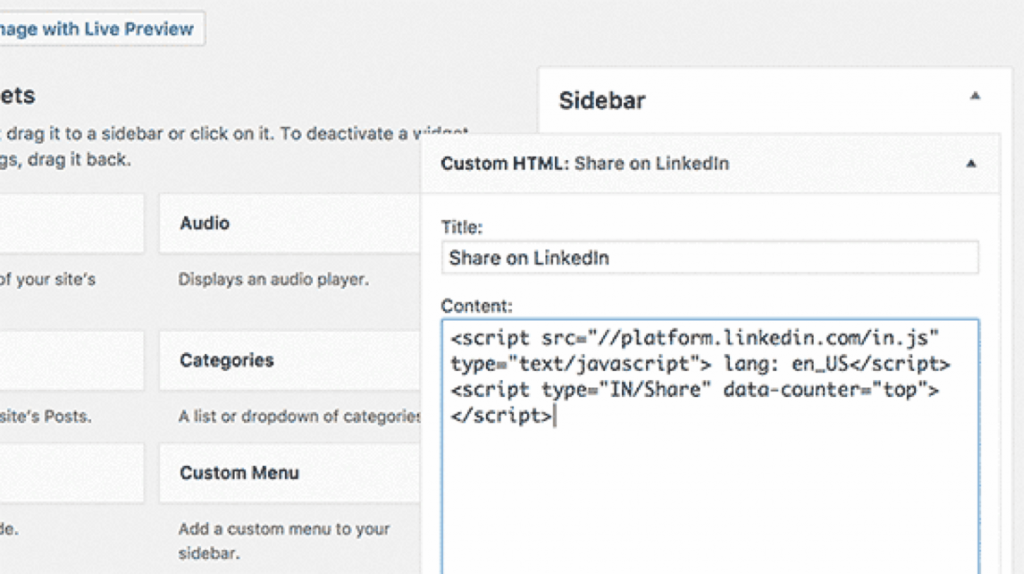
Het is ook mogelijk om de LinkedIn Share knop code die je eerder hebt gekopieerd direct in een WordPress custom HTML widget te plakken. Ga naar Appearance > Widgets en voeg de ‘Custom HTML’ widget aan een zijbalk toe.
Nu kun je de code van de knop in de HTML widget plakken. Sla de wijzigingen op.

Bekijk je WordPress website aan de front-end om te zien hoe de officiële LinkedIn Share knop eruit ziet!