Holy shit wat ben ik trots op mezelf. Dat zal vooral komen omdat ik mijn website eigenhandig naar tevredenheid heb afgekregen. Daarvoor moest ik alleen wel even de wereld van marge en border induiken…
Stom is dat. Dan ben je aan het aanklooien in je modules en je ziet het woord ‘border‘ staan. Natuurlijk weet ik dat dat grens betekent, maar toch valt dat kwartje niet direct. Tot ik -ter uitprobeersel- een aantal pixels invoer, om te kijken wat dat met je pagina doet. Ahhhh. Ik creëer witruimte. Cool!
Na wat gespeeld te hebben, was ik eindelijk happy met mijn opmaak. Dus ik was klaar (op wat schoonheidsdingetjes na). Tot ik de site op mijn mobiel opende. Weer holy shit, maar nu in negatieve zin. Het zag er niet uit! Gelukkig wist ik wel direct waar het aan lag.
Grens
Dit kwam door de ingestelde borders om de tekst op mijn pagina’s iets te knijpen, minder breed te maken. Dit zag er op mijn laptop super uit, maar op mobiel en tablet waren het lange opgestapelde woorden in een verticaal rijtje geworden. Onleesbaar!
Enigszins gefrustreerd stuur ik Thijs Verhoeven, de kanjer van WP Handleiding die altijd bereid is je (gratis) op weg te helpen (althans, lieve blonde dames wel ;-)), een mail of hij weet of ik dit voor mobiel en tablet apart kan aanpassen.
Marge
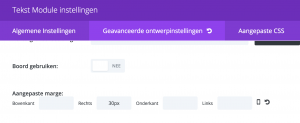
Hij stuurt al snel een antwoord terug met uitleg hoe ik dat zelf kan oplossen. Door het mij zelf te laten doen, leer ik wat mijn handelingen voor effect hebben en hierdoor kan ik dus ook eventuele problemen in de toekomst sneller oplossen. Ik moet de border weer uitzetten en handmatig bij het zogenoemde ‘Aangepaste Marge‘ de pixels weer invoeren.

Als je hier een aantal pixels invoert, verschijnt er automatisch een icoontje van een mobieltje, waar je het dan apart voor telefoons en tablets kunt aanpassen. Onder die twee tabs alles op 0px gezet en hopla, problem solved!
Witruimte
En daarmee loste ik meteen nog een probleem op. Ik vond namelijk dat er teveel witruimte tussen mijn modules werd weergeven: mijn pagina had iets teveel lucht, zeg maar. Bleek dat er boven en onder mijn modules ook een marge ingevoerd stond. Nu ik dit ontdekt had, kon ik foto’s perfect in het midden naast mijn teksten zetten, het teveel aan witruimte wegnemen en lucht tussen de tekst creëren waar nodig.
En met al deze tevredenheid en zo trots als een pauw ging ik terug naar mijn webbouwer met het vriendelijke verzoek mijn schaduwsite terug te kopiëren naar mijn echte url. En ook hij moest toegeven: dit ziet er erg mooi uit. Whoop whoop! 🙂




