Een interactieve afbeelding biedt je de mogelijkheid om bepaalde delen van een afbeelding te benadrukken, te animeren, en er een beschrijving en/of link aan toe te voegen. Ze zijn anders dan gewone afbeeldingen die je in WordPress hebt geupload. Interactieve afbeeldingen trekken de aandacht naar specifieke details en kunnen de betrokkenheid van je gebruikers vergroten. In dit artikel laten we je zien hoe je interactieve afbeeldingen in WordPress kunt maken.
Interactieve afbeeldingen in WordPress maken
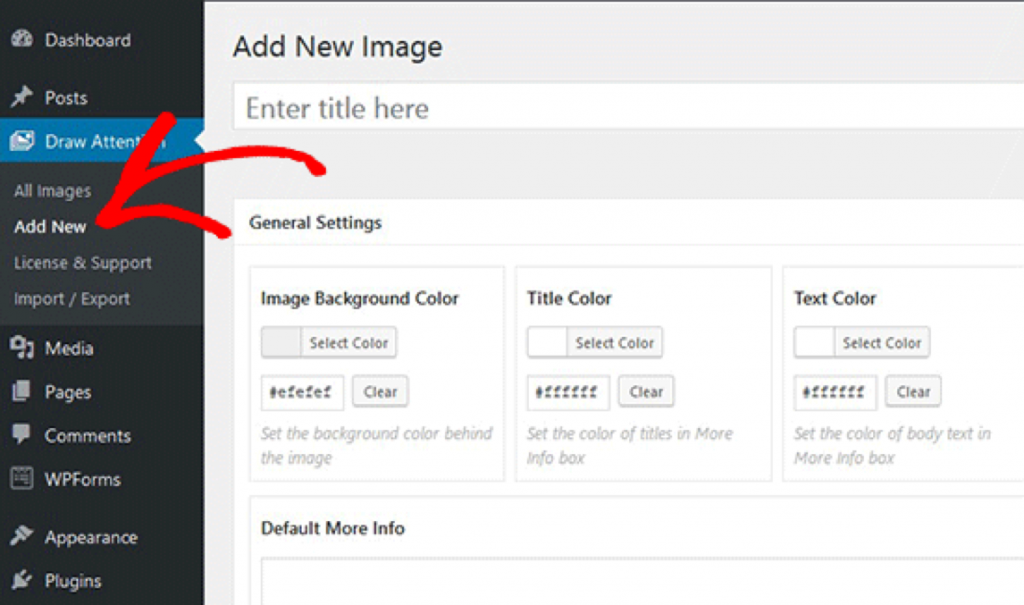
Het eerste dat je moet doen is de Draw Attention plugin installeren en activeren. Na activatie zie je een nieuw custom post type in je WordPress Dashboard. Ga naar Draw Attention > Add New om een nieuwe interactieve afbeelding te creëren.

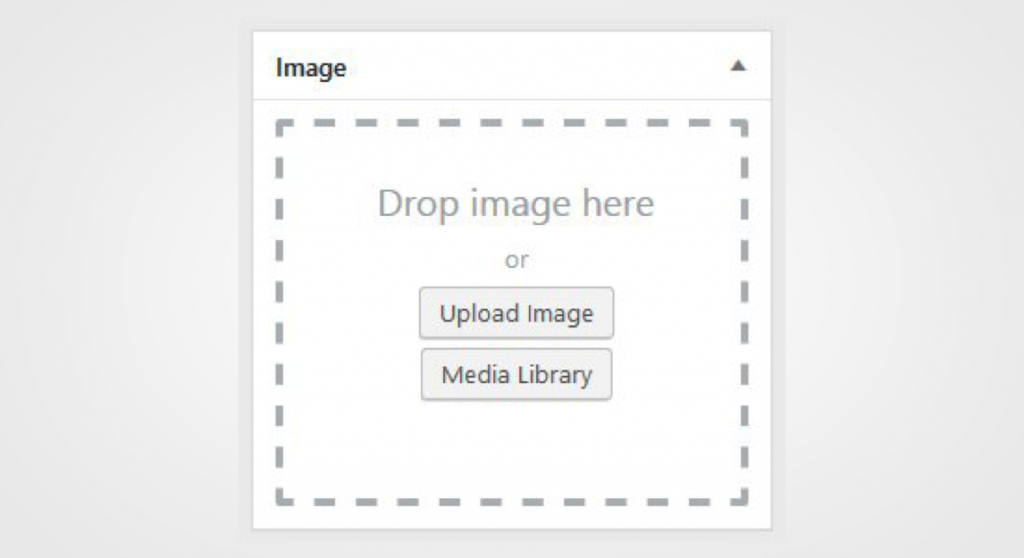
Voer een titel voor je nieuwe interactieve afbeelding in, bij voorkeur eentje die je makkelijk kunt onthouden. Je kunt een nieuwe afbeelding toevoegen of een bestaande afbeelding uit je WordPress Mediabibliotheek selecteren.

Vervolgens klik je op Publish.
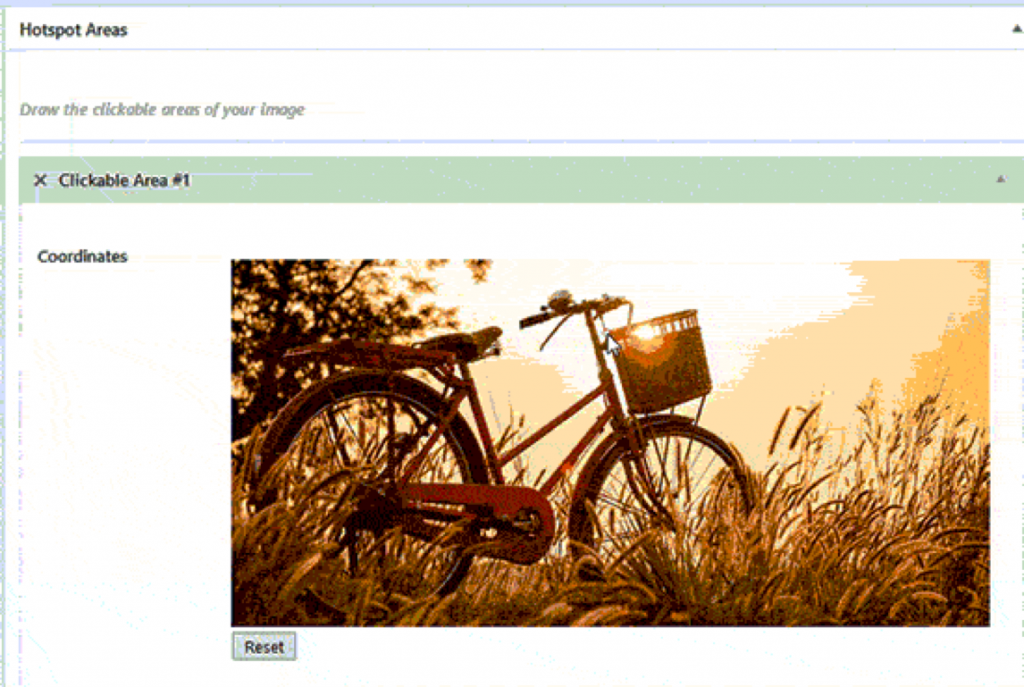
Nu zorgt de plugin dat je de afbeelding kunt bewerken. Je kunt specifieke gebieden highlighten, en kleuren, hotspots en links toevoegen. Scroll omlaag naar Hotspot Areas en klik om een voorvertoning van de afbeelding te bekijken.
Door je muis te bewegen kun je klikbare delen op de afbeelding tegen. Je kunt de hotspots gemakkelijk selecteren en ze uitbreiden om een selectie te maken.

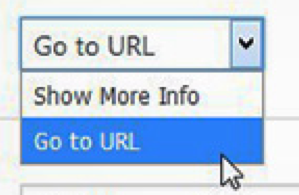
Na het tekenen van een hotspot scroll je omlaag naar de Action dropdown en selecteer je een actie voor de betreffende selectie. Als je kies voor Show More Info, kun je een beschrijving toevoegen aan de hotspot op de afbeelding. Je kunt ook een link toevoegen aan de selectie door voor de Go to URL optie te kiezen.

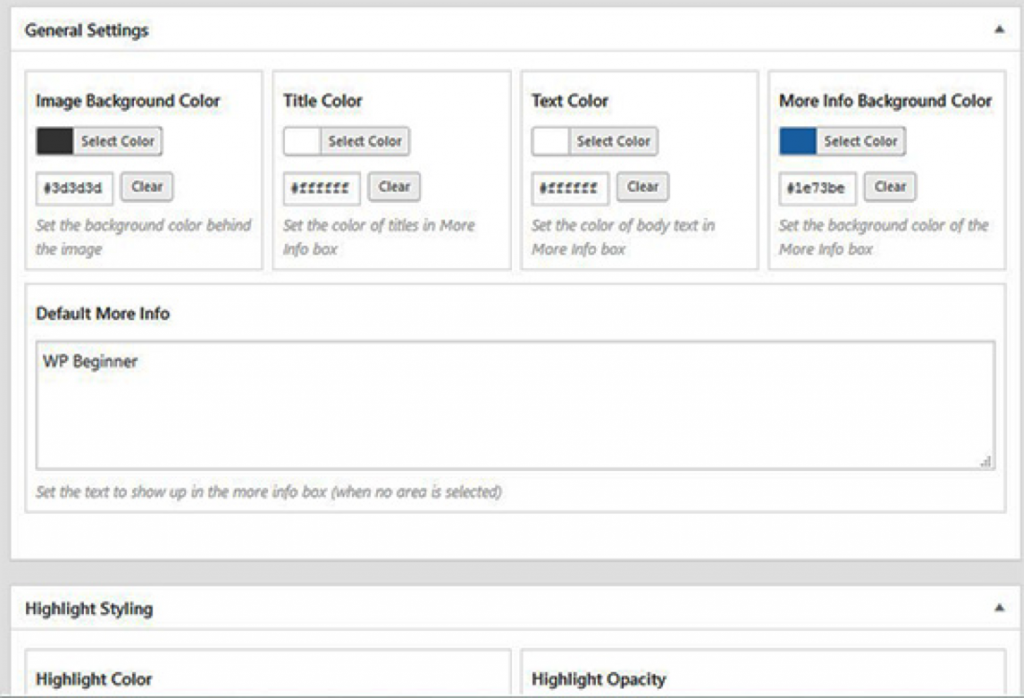
Je kunt algemene instellingen beheren en de styling van de actielink configureren, alsmede de actie tekst, achtergrond en meer.

Vervolgens klik je op de Update knop en kopieer je de shortcode om deze aan een WordPress blogpost of pagina toe te voegen.

De Draw Attention plugin biedt je de mogelijkheid om zoveel interactieve afbeeldingen te maken als je wilt, zowel met bestaande als met nieuwe afbeeldingen.
Lees ook: Een vergrootglas voor afbeeldingen toevoegen met WP Image Zoom




