In ons vorige artikel kon je kennis maken met infinite scroll, en bespraken we in welke situaties deze functie zou kunnen worden toegepast. Vandaag beantwoorden we de vraag: Hoe kan ik infinite scroll toevoegen aan mijn WordPress site?
Infinite scroll toevoegen
Stap #1: Installeer en activeer de plugin Ajax Load More.
Deze plugin is gratis en kan worden gedownload via je WordPress Dashboard.
Stap #2: Configureer de plugin.
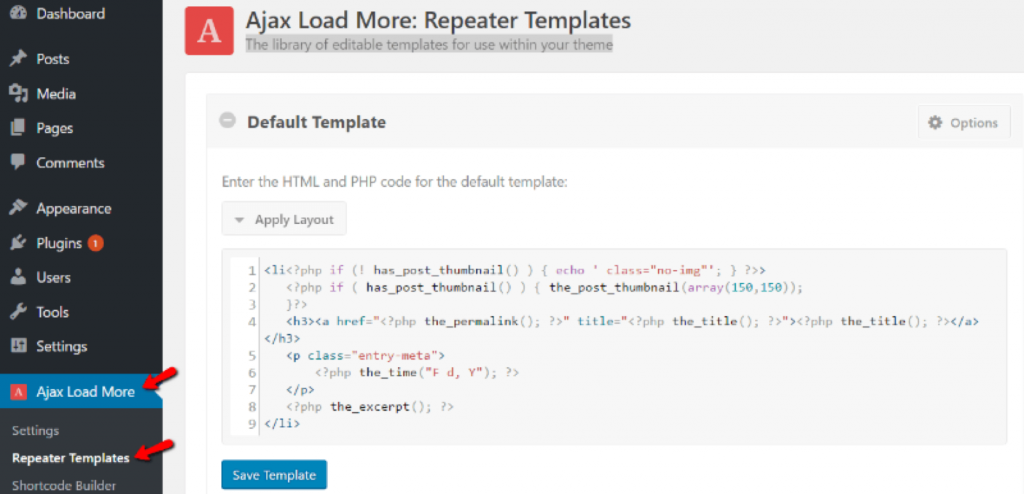
Nu ga je configureren hoe je infinite scroll moet werken. Om een voorbeeld te geven, als de plugin nieuwe content laadt, moet hij dan alleen excerpts laden of de volledige post? Dat kun je aangeven bij Ajax Load More > Repeater Templates.

Als het goed is zie je nu een template. Het template is standaard ingesteld om alleen excerpts te laten zien. Wil je echter dat de volledige content van je artikelen wordt weergegeven, dan vervangt je “the_excerpt()” door “the_content()” zoals hieronder:

Je kunt ook de timestamp verwijderen door onderstaande regel code weg te halen:

Als je een beetje bekend bent met PHP, dan kun je het template natuurlijk nog verder aanpassen. Maar in principe is dat niet nodig.
Als je tevreden bent, klik je op “Save Template.”
Stap #3: Bouw je shortcode.
Nu gaan we ervoor zorgen dat je infinite scroll ook daadwerkelijk wordt weergegeven.
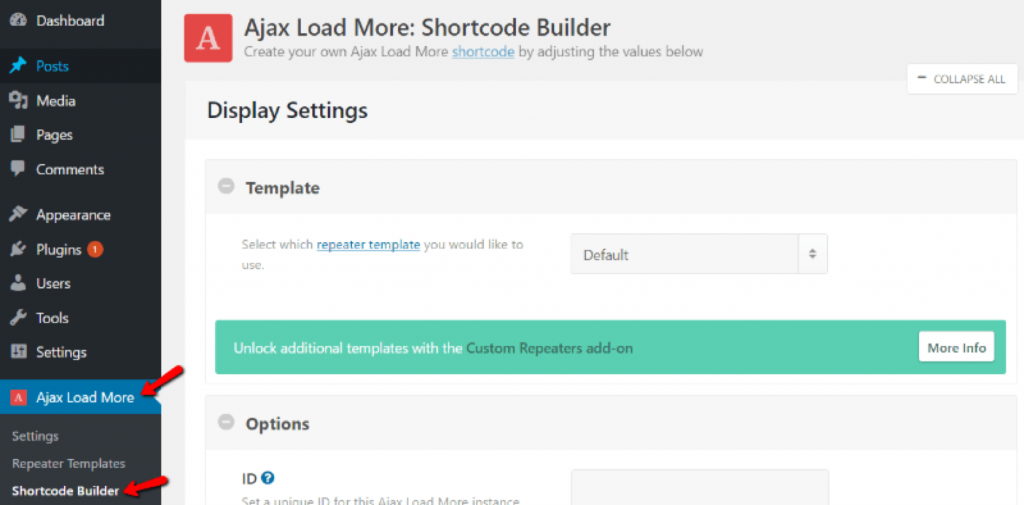
Ga naar Ajax Load More > Shortcode Builder.

Je hoeft hier niet elke optie te configureren, maar het is wel aan te raden om ze allemaal even door te lezen. Met de Shortcode Builder kun je aangeven welke categorieën er wel en niet meegerekend moeten worden, hoeveel posts er tegelijk geladen moeten worden, of de posts automatisch geladen moeten worden of dat lezers eerst op een “Lees meer” linkje moeten klikken, en nog veel meer.
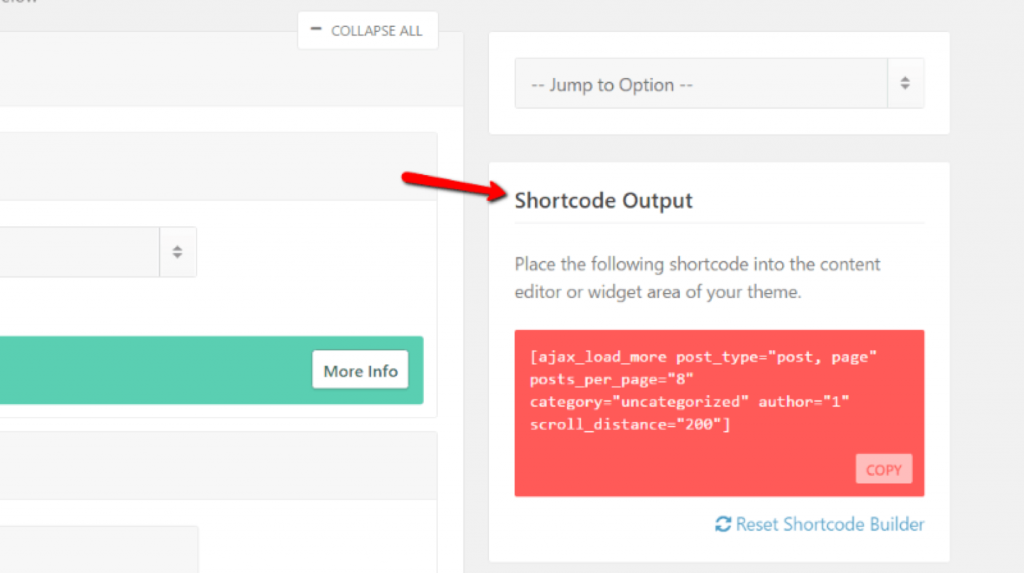
Zodra je alles hebt geconfigureerd, kopieer je de shortcode vanaf de rechterkant van de pagina:

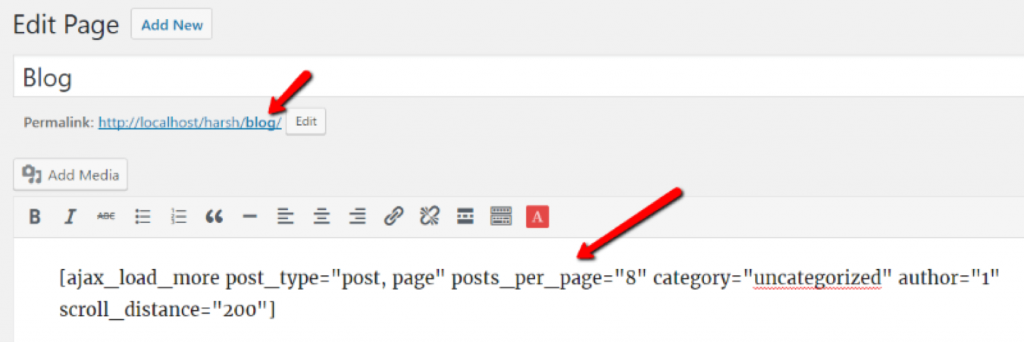
Vervolgens plak je de shortcode op de pagina waar je infinite scrolling wil toepassen. Wil je de functie bijvoorbeeld op je blog toepassen, dan doe je dat als volgt:

Sla je wijzigingen op.
Dat was het! Je bent nu klaar met infinite scrolling toevoegen aan je WordPress site. Wil je nog meer mogelijkheden met betrekking tot infinite scrolling, dan zijn er nog allerlei premium add-ons voor deze plugin. Maar voor de meeste bloggers zal de gratis versie van de plugin voldoende zijn.




