Na deel 1 en deel 2 van onze blogserie over de Gutenberg WordPress editor starten we de week wederom met een aantal wetenswaardige feitjes en tips!
Dit moet je weten over de Gutenberg WordPress editor (deel 3)
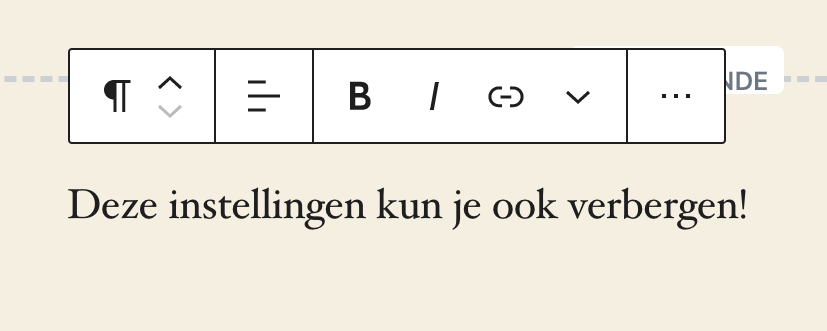
#1. Instellingen weergeven/verbergen
Zit de balk met instellingen in de weg als je deze niet nodig hebt? Dan kun je deze natuurlijk verbergen door op het icoontje van het tandwiel te klikken. Maar het kan ook met de toetsenbord shortcuts Shift + Ctrl + , (Windows) of Shift + cmd + , (macOS). Let op, je moet de drie toetsen allemaal tegelijk indrukken!

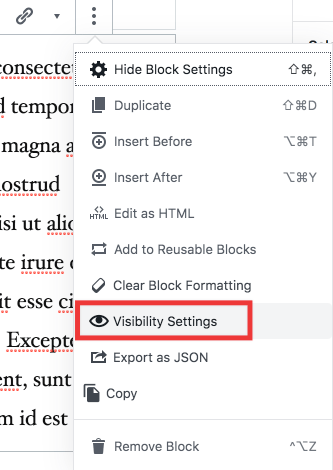
#2. Blok zichtbaarheid beperken
Stel je voor dat je de zichtbaarheid van een aantal specifieke blokken wilt beperken, bijvoorbeeld zodat die blokken niet op smartphones worden weergegeven maar wel op desktops, laptops en tablets. Gutenberg zelf biedt deze opties op dit moment nog niet, maar je kunt wel de EditorsKit plugin gebruiken. Zodra je deze plugin hebt geactiveerd, schakel je naar de Gutenberg editor. Daar selecteer je het blok en vervolgens ga je naar de instellingen. Hier kun je per apparaat de zichtbaarheid van het geselecteerde blok beheren.

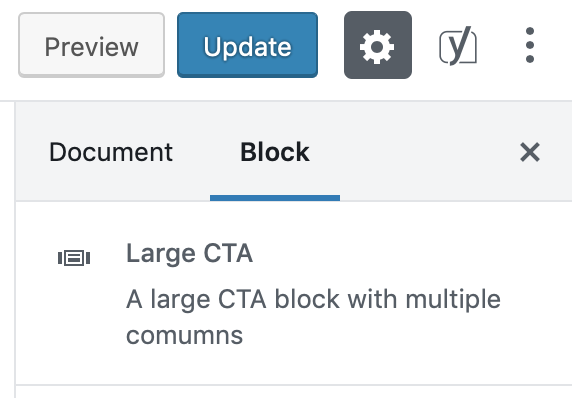
#3. Blokken personaliseren
De personalisatiemogelijkheden van de Gutenberg WordPress editor gaan verder dan alleen het beheren van de zichtbaarheid per apparaat. Je kunt je content namelijk ook aanpassen aan de bezoeker. Zo zou je bijvoorbeeld een aanmeld/inschrijf blok alleen zichtbaar kunnen maken voor nieuwe bezoekers, waarna je het verder zou kunnen personaliseren met een CTA in een blogpost. De mogelijkheden zijn eindeloos!

#4. Hash tekens voor headers
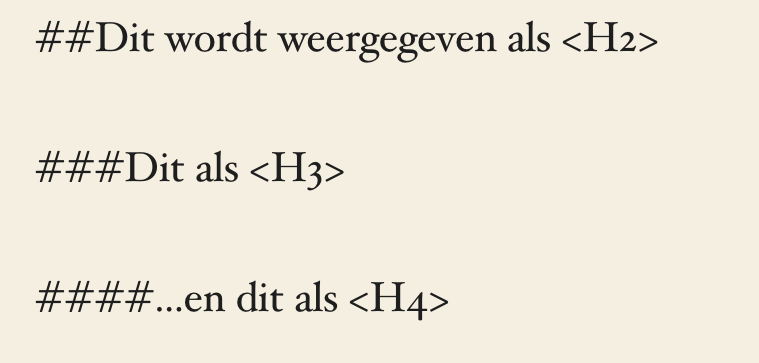
Mooie, leesbare online content is verdeeld in headers, subheaders en paragrafen. En er is een manier om je blok in een header te veranderen. Zet twee hash tekens (##) voor de content en deze wordt als <H2> header weergegeven! Met drie hash tekens (###) zet je het blok om ineen <H3> en met vier hash tekens (####) maak je er een <H4> van.

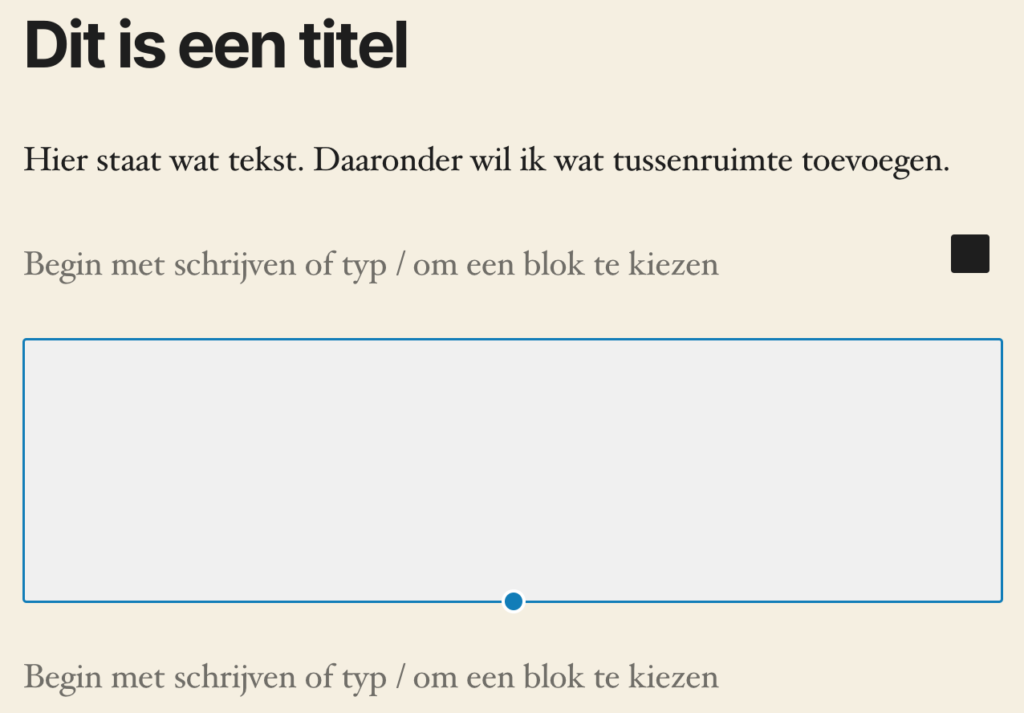
#5. Ruimte toevoegen tussen blokken
Wil je ruimte toevoegen tussen blokken om je artikel overzichtelijker te maken? Dan kun je het Vulelement blok gebruiken. Deze is te vinden in de blok-categorie Ontwerp.