Gutenberg 9.5 is gisteren live gegaan. Deze update van de Gutenberg plugin brengt zoals gewoonlijk heel wat bug fixes, verbeteringen en experimenten mee. Daarnaast heeft de plugin ook twee nieuwe features gekregen: een nieuwe full-height optie voor het Omslagafbeelding blok en lettertype-formaat ondersteuning voor het Code blok. Deze twee features zullen we hieronder kort toelichten. Versie 9.5 zal overigens niet worden geïntegreerd in WordPress 5.6, waarvan de officiële release voor volgende week gepland staat. Als je gebruik maakt van de Gutenberg plugin heb je echter wel direct toegang tot de verbeteringen en nieuwe features.
Full-height optie Omslagafbeelding blok
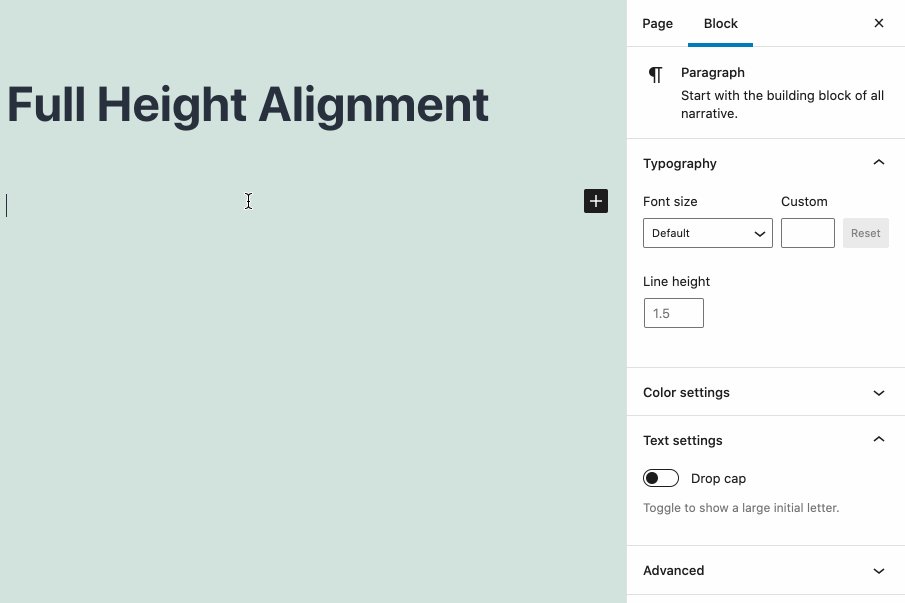
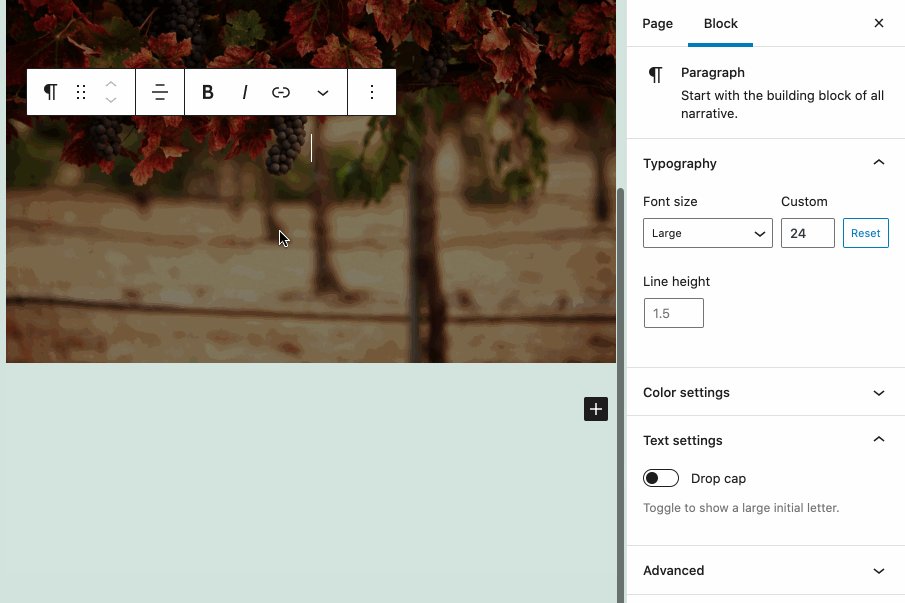
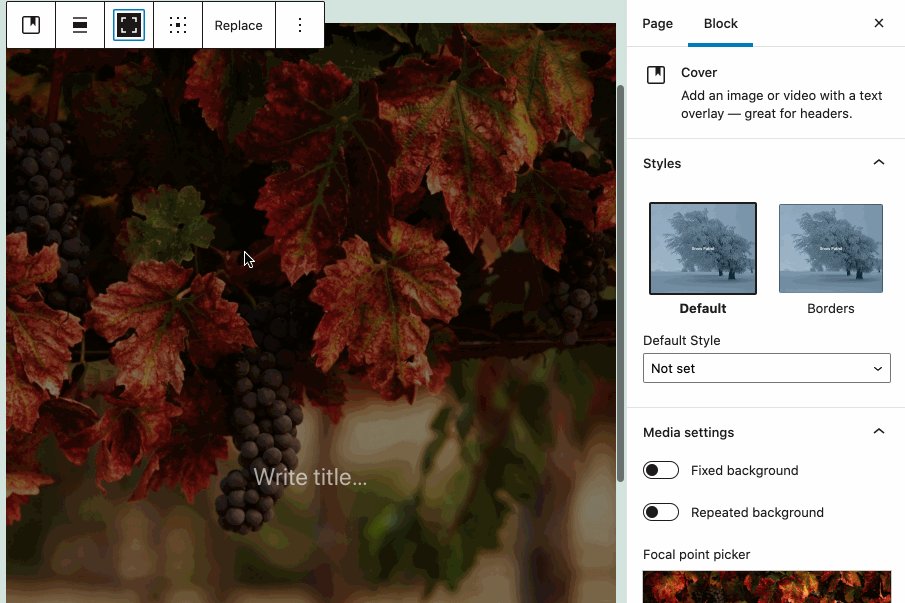
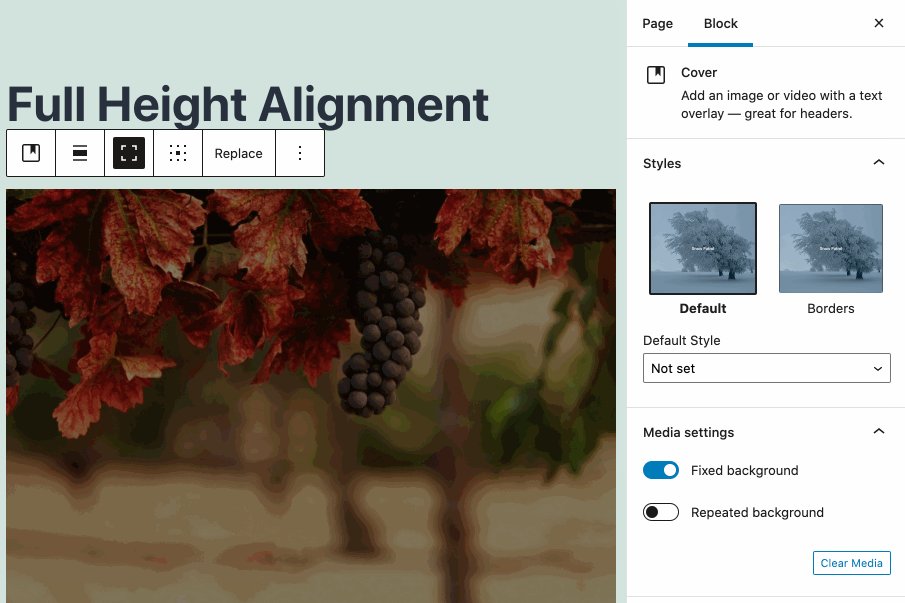
Het Gutenberg team heeft een full-height optie aan de gereedschapsbalk van het Omslagafbeelding blok toegevoegd. Het betreft een onafhankelijke uitlijning die geen invloed heeft op de bestaande horizontale uitlijning.
Wanneer je het Afbeeldingsomslag blok aan een bericht toevoegt, zie je dat er een nieuwe knop aan de gereedschapsbalk is toegevoegd. Als je hierop klikt zal de hoogte in de blok-opties automatisch worden ingesteld op 100vh, oftewel de volledige hoogte van de browser viewport. In tegenstelling tot wanneer je de hoogte in pixels zou instellen (waarbij de hoogte niet automatisch wordt aangepast aan het schermformaat van de bezoeker) biedt de full-height optie veel meer flexibiliteit. Door full-height uitlijning met full-width uitlijning te combineren, kun je eenvoudig full-screen layouts creëren met het Omslagafbeelding blok.
Naar verwachting zal de full-height optie binnenkort ook aan andere core blokken worden toegevoegd, zoals het Media & Tekst blok.

Lettertype-formaat in het Code blok aanpassen
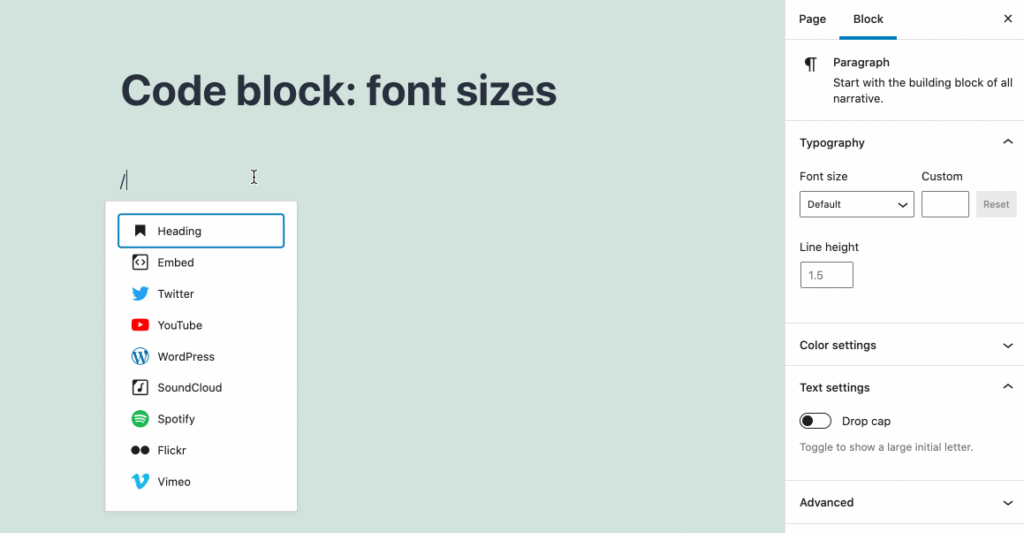
Het Code blok heeft nu dezelfde lettertype-formaat optie als andere tekstgebaseerde blokken, zoals Paragraaf en Lijst. Over het algemeen geldt dat je voor het Code blok beter gebruik kunt maken van de standaard instelling die door je thema wordt gedefinieerd. Er zijn echter situaties waarin het wel handig kan zijn om het lettertype-formaat van code aan te passen. Denk bijvoorbeeld aan programeer tutorials waarbij een bepaald gedeelte van de code voorbeelden moet worden uitgelicht.

Meer weten over Gutenberg 9.5?
Om de nieuwe features in deze update te kunnen testen, moet je de Gutenberg plugin geïnstalleerd en geactiveerd hebben. Voor een volledig overzicht van alle verbeteringen, bug fixes, experimentele features en documentatie updates in Gutenberg 9.5 verwijzen we je naar de officiële release post op make.wordpress.org.




