Er zijn verschillende situaties waarin een datumprikker op je website uitkomst kan bieden. Zo kunnen klanten aangeven op welke dag ze het liefst teruggebeld willen worden, of wanneer ze langs willen komen bij je fysieke vestiging. Het kan ook handig zijn als je bepaalde informatie wilt verzamelen, zoals bijvoorbeeld geboortedata. In dit artikel leggen we uit hoe je heel eenvoudig een datumprikker in WordPress maakt met behulp van de WPForms plugin. Hiermee maak je namelijk een formulier dat automatisch de stijl van je WordPress thema overneemt, dus het past perfect in de rest van je site. Bovendien werken zowel formulieren als datumprikkers uitstekend op mobiele apparaten.
Datumprikker in WordPress: 5 stappen
Stap #1
Installeer en activeer de WPForms plugin op je WordPress website. De gratis versie van deze plugin volstaat prima om een datumprikker in WordPress te bouwen, maar de betaalde versie werkt natuurlijk ook. Ga op je WordPress dashboard naar WPForms > Add New. De WPForms builder wordt nu geladen. Eerst typ je een naam voor je formulier. Vervolgens selecteer je een van de templates voor je formulier, zoals het Simple Contact Form template. WPForms maakt nu automatisch een formuliertje voor je aan op basis van het gekozen template. Dit kun je naar wens aanpassen.
 Stap #2
Stap #2
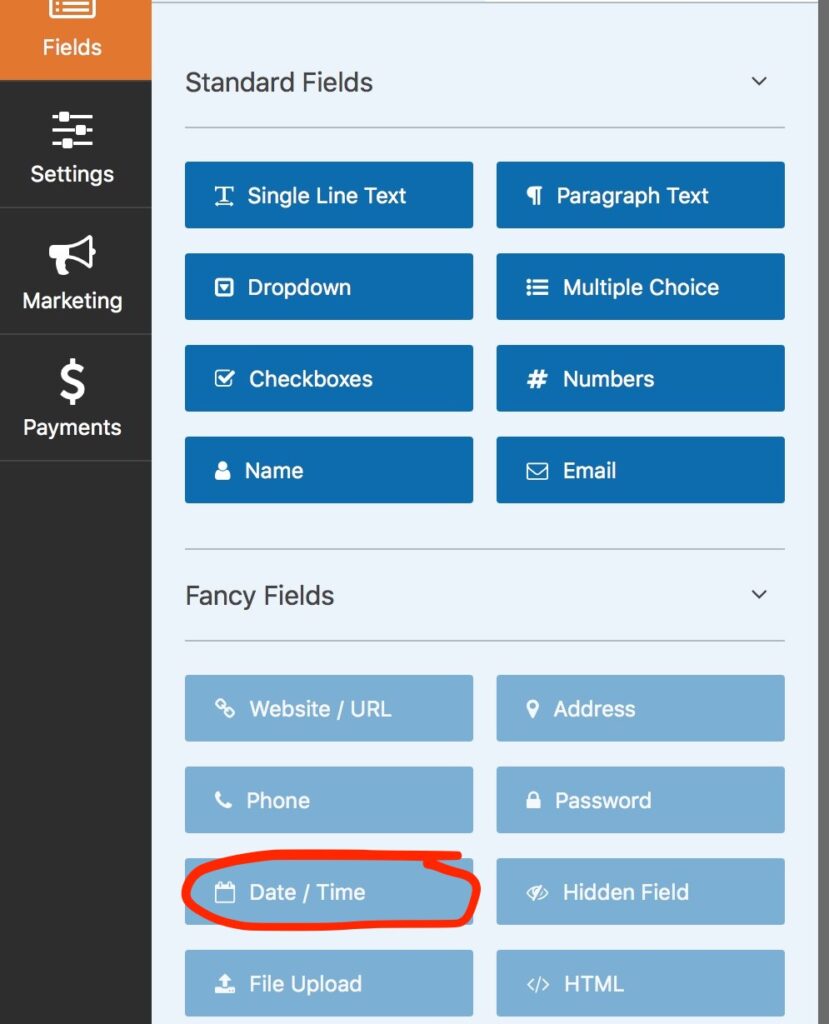
Tijd om de datumprikker aan je formulier toe te voegen. Alle velden die je aan je formulier kunt toevoegen, staan in de rechter kolom van de WPForms builder. Scroll omlaag naar de Fancy Fields; daar vindt je het Date / Time veld. Sleep het Date / Time veld naar de gewenste plek op je formulier.
Stap #3
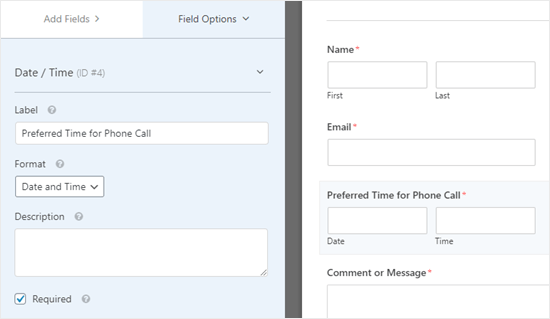
Klik op het Date / Time veld om het te bewerken. Het Field Options tabblad verschijnt dan aan de linkerkant van je scherm. Je kunt nu het label van het veld aanpassen. Als je de datumprikker bijvoorbeeld wilt gebruiken zodat bezoekers een terugbelafspraak kunnen maken, kun je het veld ‘Ik wil teruggebeld worden op…’ noemen. Onder Format geef je aan wat je bezoekers moeten kunnen selecteren, bijvoorbeeld een datum + tijd, alleen een datum, enz. Als je een verplicht veld wilt maken van de datumprikker, dan vink je Required aan. De bezoeker moet dan een datum (en/of tijd) selecteren alvorens het formulier verstuurd kan worden.
 Stap #4
Stap #4
De datumprikker op je formulier staat standaard ingesteld als een kalendertje met een tijd-dropdown ernaast. Maar je kunt de weergave van zowel de datum als de tijd wijzigen bij Field Options > Advanced Options.
Stap #5
Ben je tevreden met je formulier inclusief datumprikker? Dan kun je dit toevoegen aan een nieuwe of bestaande pagina of blogpost op je WordPress website. Open de betreffende pagina of blogpost en klik op de (+) om een nieuw blok toe te voegen. Selecteer het WPForms blok en kies vervolgens het formulier met de datumprikker die je net hebt gemaakt. Publiceer je pagina en bekijk hem aan de front-end om je formulier met datumprikker te testen.




