Elke WordPress site heeft minimaal een paar kleine CSS tweaks nodig om alles te krijgen zoals je het hebben wilt. Maar custom CSS aan WordPress toevoegen kan een beetje tricky zijn; het is namelijk geen goed idee om simpelweg het stylesheet van je parent thema te bewerken. In dit artikel bespreken we 4 manieren waarop je wél custom CSS kunt toevoegen.
Methode #1: Met de WordPress Customizer
Custom CSS toevoegen met de WordPress Customizer is de meest toegankelijke methode.
De voordelen:
- Je hoeft geen plugin te installeren; het is onderdeel van de WordPress core.
- Je kunt je custom CSS aanpassingen meteen bekijken met een real-time voorvertoning.
- Er is basic validatie om je zorgen dat je geen fouten maakt.
De nadelen:
- Alle custom CSS die je toevoegt is aan je thema verbonden. Dus als je van thema verandert, moet je je custom CSS ook kopiëren.
Zo pak je het aan:
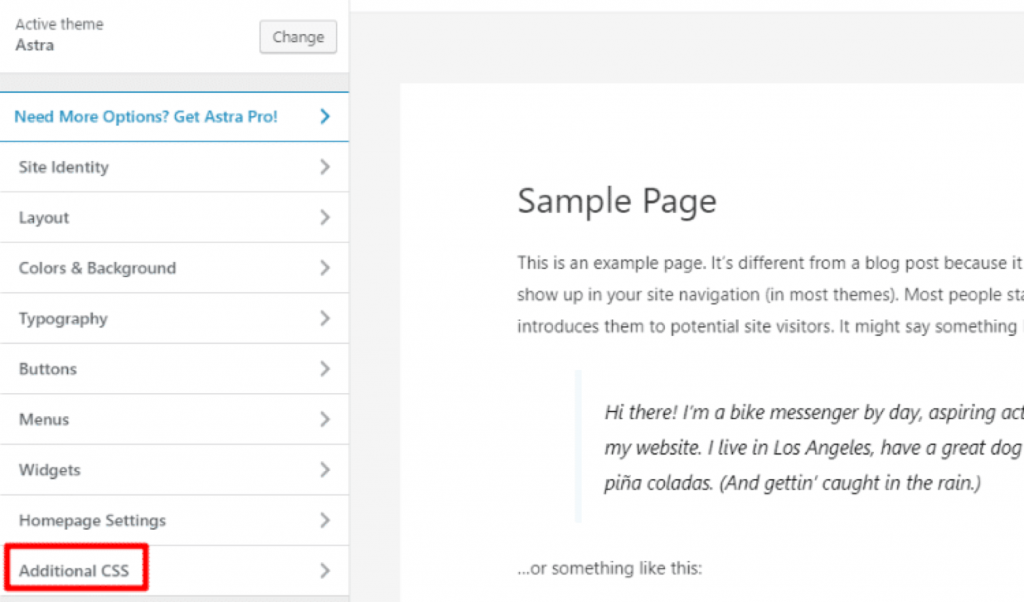
Ga in je WordPress Dashboard naar Appearance > Customize.
Klik onderaan in de WordPress Customizer sidebar op ‘Additional CSS.’

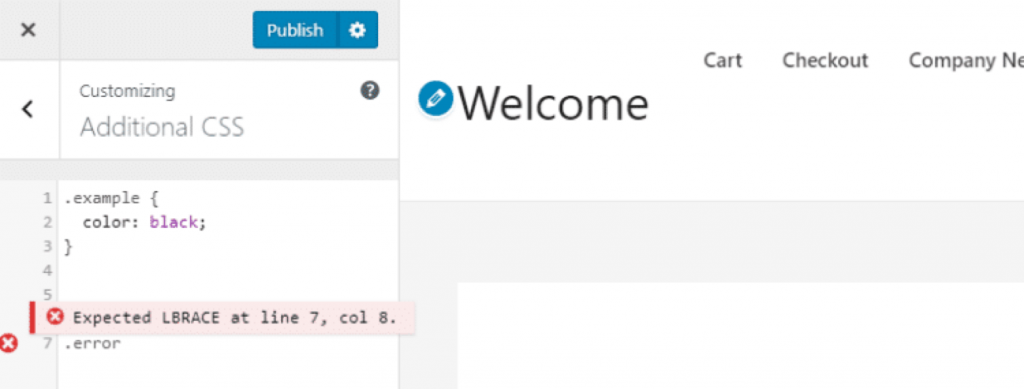
Voeg je custom CSS code toe. Als je syntax niet correct is, zal de editor je hiervan op de hoogte stellen.

Klik op ‘Publish’ om je wijzigingen door te voeren.
Methode #2: Met de gratis Simple CSS plugin
Simple CSS is een gratis plugin. Hiermee kun je alles doen wat methode #1 ook kan, plus een heleboel meer.
De voordelen:
- Je kunt nog steeds CSS aan de WordPress Customizer toevoegen voor real-time voorvertoningen.
- De plugin bevat een afzonderlijke CSS editor buiten de WordPress Customizer.
- Je kunt custom CSS toevoegen aan individuele blogposts en pagina’s.
- Alle CSS die je toevoegt is thema-onafhankelijk. Dus zelfs als je van thema wisselt blijft de CSS staan.
De nadelen:
· Er is (nog) geen code validatie zoals bij de WordPress Customizer.
Zo pak je het aan:
Zodra je de plugin hebt geïnstalleerd en geactiveerd, kun je op 3 verschillende manieren custom CSS toevoegen aan WordPress:
– #1: Ga naar Appearance > Customize en gebruik de Simple CSS optie; hiermee krijg je ook een live voorvertoning van je wijzingen.

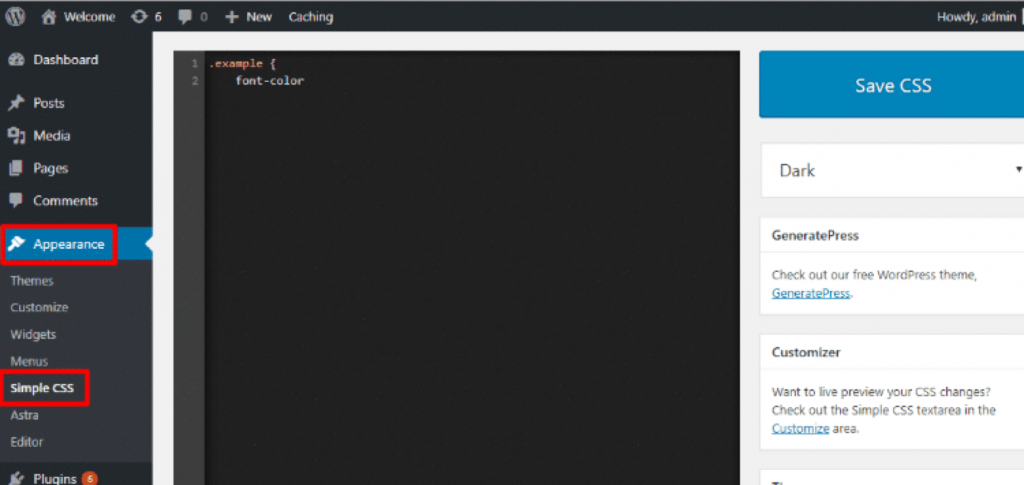
– #2: Ga naar Appearance > Simple CSS om de volledige editor te gebruiken.

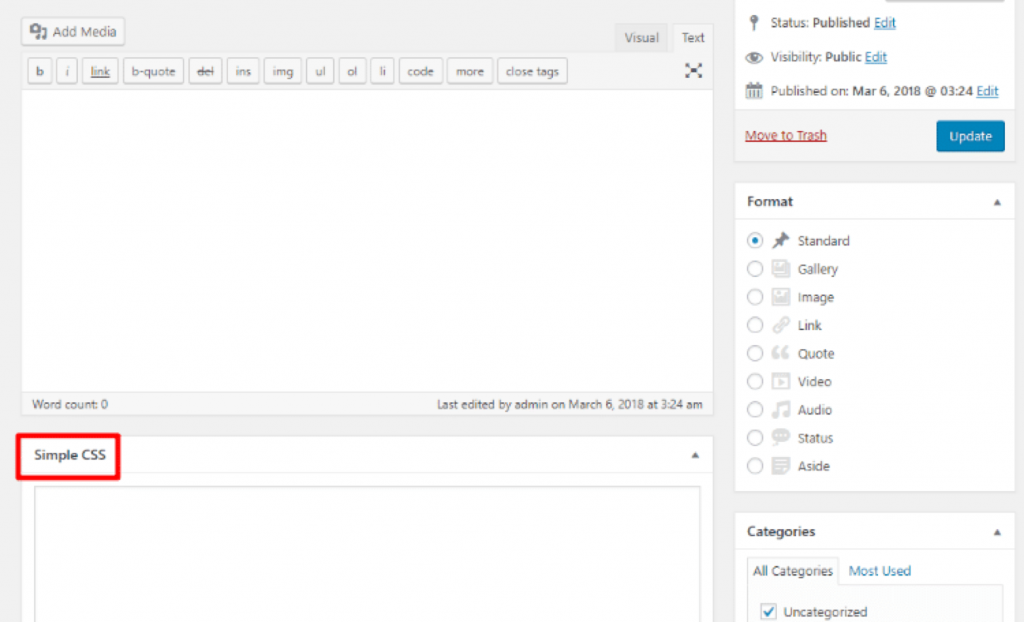
– #3: Voeg custom CSS aan een individuele blogpost of pagina toe via de nieuwe Simple CSS meta box onder de WordPress editor.

Methode #3: Met het stylesheet van je child thema
Als je veel custom CSS moet toevoegen in plaats van alleen een paar tweaks hier en daar, kun je vaak beter het stylesheet van je thema gebruiken. Maar je kunt je custom CSS niet in het stylesheet van je parent thema plaatsen, omdat het dan elke keer dat je je thema update, overschreven wordt. Daarom kun je beter een child thema gebruiken. Je custom CSS blijft dan intact, ook als je het parent thema update.
Lees ook: Wat is een child thema en waarom zou je er één gebruiken?
De voordelen:
· Zeer geschikte methode om een grote hoeveelheid custom CSS toe te voegen.
De nadelen:
- Geen live previews in de WordPress Customizer.
- Niet zo gemakkelijk als de eerste twee methodes.
- Je custom CSS is verbonden aan je thema, dus je moet de code ‘meeverhuizen’ als je ooit van thema wisselt.
Zo pak je het aan:
Als het thema dat je gebruikt nog geen child thema bevat, moet je zelf een child thema aanmaken.
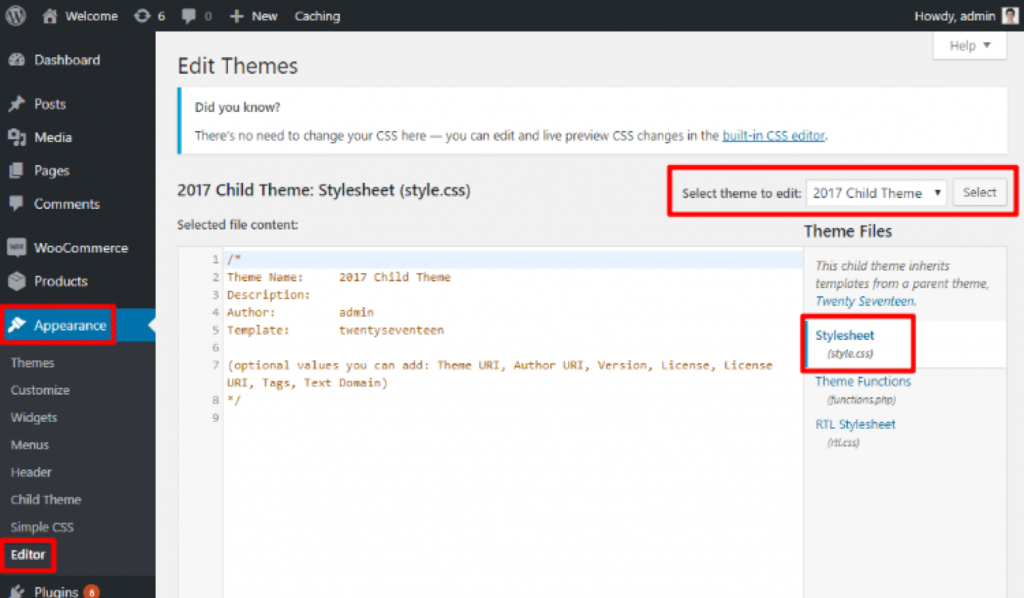
Ga naar Appearance > Editor om je custom CSS toe te voegen.

Methode #4: Met je eigen custom stylesheet
De meeste WordPress gebruikers zullen deze methode niet gebruiken, maar we zetten hem er toch bij omdat sommige mensen proberen hun eigen stylesheet toe te voegen door het direct in de <head> te zetten, zoals:
<link rel="stylesheet" type="text/css" href="mystyle.css">
Dit werkt voor gewone HTML websites, maar dit is niet hoe je het in WordPress moet doen.
Je moet namelijk wp_enqueue_style aan je stylesheets toevoegen. Wil je bijvoorbeeld een stylesheet met de naam customstyle.css toevoegen, dan moet je deze snippet aan je functions.php bestand toevoegen:
wp_enqueue_style( 'customstyles', get_stylesheet_directory_uri() . '/customstyles.css' );
En natuurlijk het customsyle.css bestand naar de juiste map uploaden.




