Door filters aan je WordPress site toe te voegen, biedt je je bezoekers de mogelijkheid om je blogberichten te filteren op categorie, tags, post types, enzovoorts. Hetzelfde is mogelijk bij pagina’s. WordPress is standaard zo ingesteld dat bezoekers slechts één categorie, tag of archiefpagina tegelijk kunnen bekijken. Daarbij kan er slechts één post type worden weergegeven. Wat nu als een bezoeker content in meer dan één categorie of tag wil filteren? Of blogberichten, archiefpagina’s en custom post types tegelijk wil bekijken? Deze filtermethode is zeer handig als je veel content hebt, en je je bezoekers de mogelijkheid wilt bieden om deze aan de hand van hun eigen voorkeuren te filteren. In dit artikel leggen we stap voor stap uit hoe je dit voor elkaar kunt krijgen!
#1. Installeer en activeer de Search & Filter plugin
De Search & Filter plugin is een simpele plugin die fungeert als uitbreiding van de standaard WordPress zoekfunctie. Na het activeren wordt er een nieuw Search & Filter menu item aan je WordPress admin balk toegevoegd. Als je hierop klikt kom je op een pagina met gedetailleerde informatie over hoe je de plugin moet gebruiken.

#2. Pas de shortcode toe
De Search & Filter plugin bevat een handige shortcode die verschillende parameters accepteert om de filter opties weer te geven. Je kunt deze shortcode toevoegen aan een blogbericht of pagina, of hem in een tekst widget plaatsen.
[searchandfilter fields="search,category,post_tag"]
Je kunt de shortcode ook als template tag in je WordPress thema bestanden toevoegen:
<?php echo do_shortcode('[searchandfilter fields="search,category,post_tag"]'); ?>
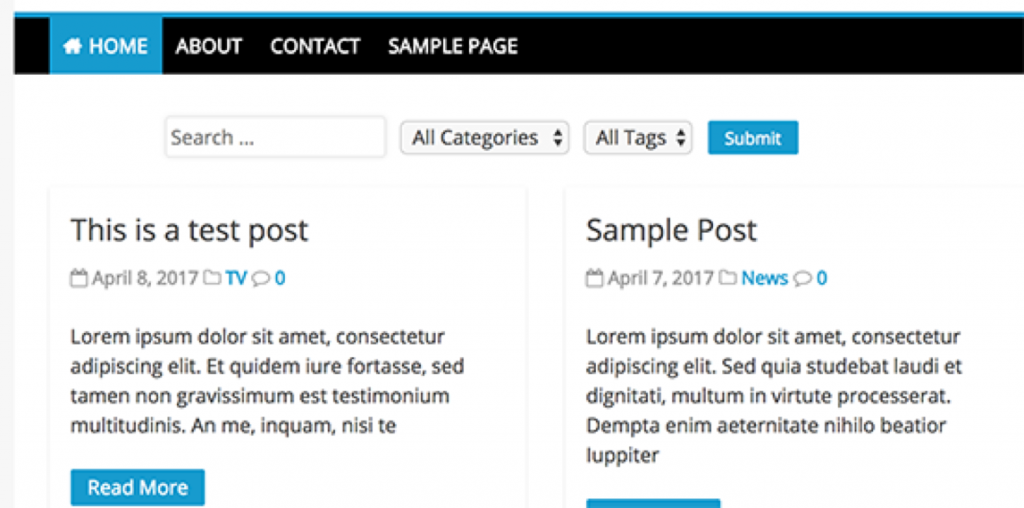
De filter opties worden dan met zoek, categorie en tag velden weergegeven.

De plugin accepteert search, taxonomy, post_type en post_date als velden. Om een voorbeeld te geven voegen we category, tags, post types en date velden toe. Je gebruikt de shortcode dan als volgt:
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
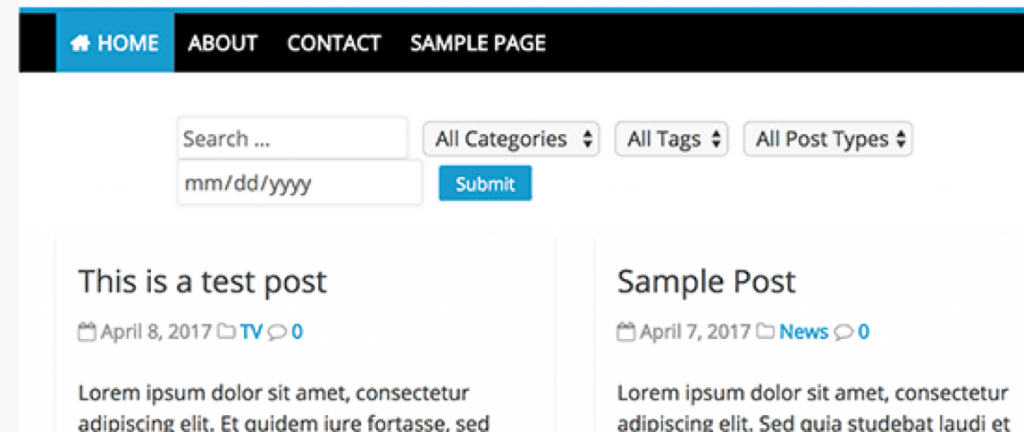
Dat zou er zo uit komen te zien:

#3. Experimenteer met de verschillende opties voor filteren
In plaats van die dropdowns kun je ook keuzevakjes gebruiken en labels aan elk veld toevoegen. Om dat te doen, moet je twee extra parameters aan de shortcode toevoegen.
Als je een aparte pagina gebruikt voor je blogberichten, kun je deze shortcode gewoon aan de pagina toevoegen:
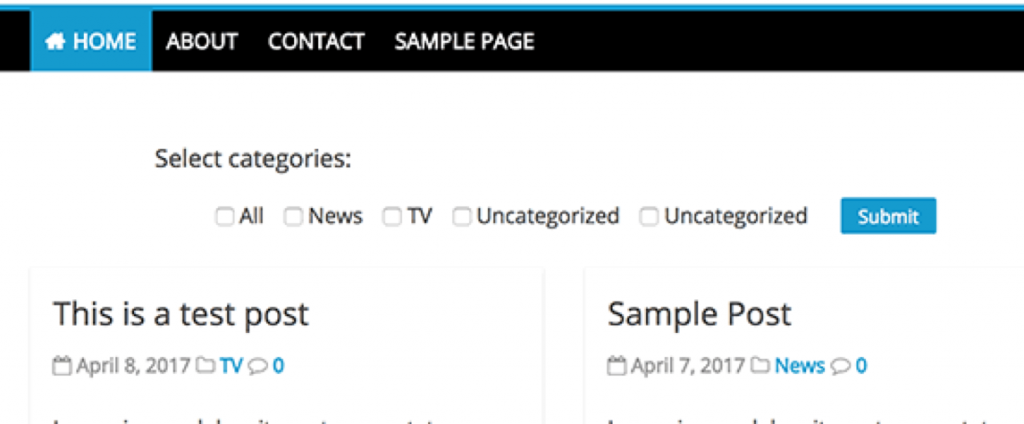
[searchandfilter headings="Select categories:" types="checkbox" fields="category"]

Als je meerdere velden, types en headings gebruikt, moet je zorgen dat items voor elke parameter in dezelfde volgorde staan.
Het is ook mogelijk om verschillende form field types toe te passen. Zou je de shortcode bijvoorbeeld zo plaatsen:
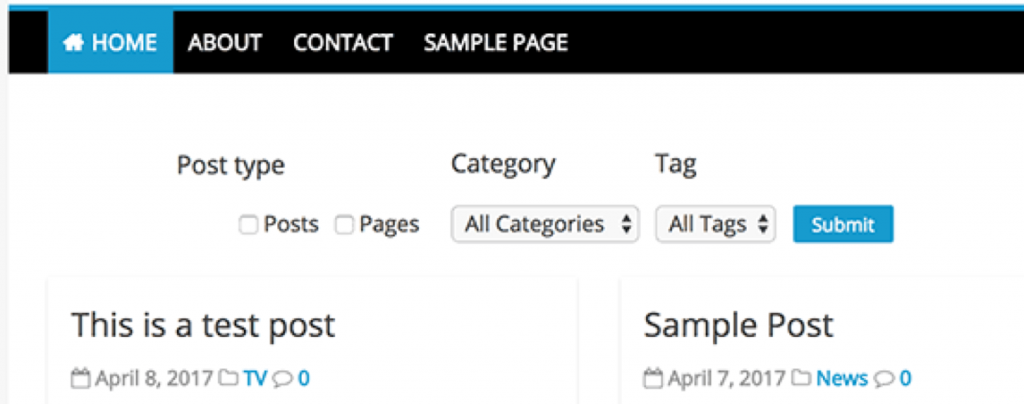
[searchandfilter headings="Post type, Category, Tag" types="checkbox, select, select" fields="post_types,category,post_tag"]
Dan zou dat er zo op je site uit komen te zien:

Er zijn nog veel meer opties om je bezoekers te laten filteren met dit soort shotcodes. Kwestie van een beetje experimenteren om te bekijken wat goed werkt voor jouw WordPress site!




