Drag Design

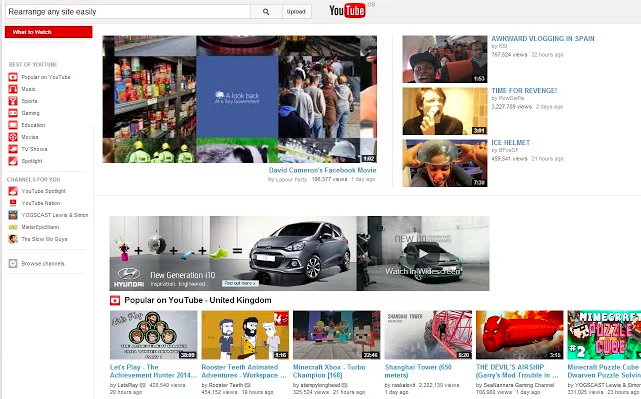
Als je je site een makeover wil geven, dan kun je bijvoorbeeld overwegen om je zijbalk op een andere plek te zetten, je social media icoontjes wat dichter bij het hoofdmenu zetten, en meer van dat soort aanpassingen. Maar als je moeite hebt om te visualiseren hoe dat er precies uit komt te zien, dan biedt Drag Design uitkomst. Met Drag Design kun je alle elementen op je webpagina verplaatsen en naar hartenlust experimenteren. Je klikt simpelweg met je rechter muisknop op het element dat je wilt verplaatsen, en kiest voor de “Dragt his element” optie uit het menu. Je kunt dus letterlijk alle elementen verslepen. Zodra je tevreden bent met een preview, kun je verder gaan met de ontwikkelingsfase.
TypeWonder

Het veranderen van je lettertype kan een uitstekende manier zijn om je website een frisse uitstraling te geven en de content beter leesbaar te maken. Maar je krijgt natuurlijk nooit in één keer het goede font te pakken – je moet er eerst tien uitproberen.
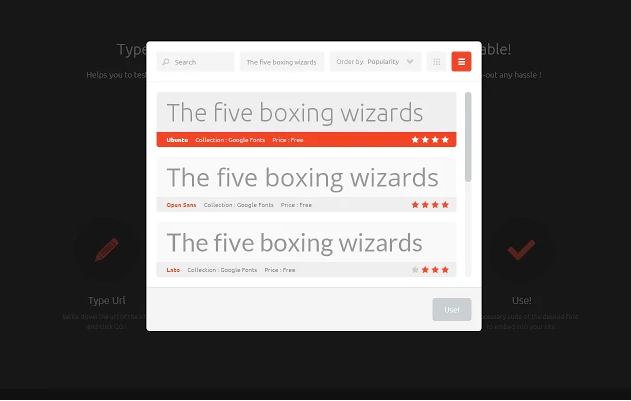
Dit kan een behoorlijk tijdrovend klusje zijn, maar niet met TypeWonder! Met deze Google Chrome extensie kun je heel makkelijk lettertypes aanpassen. Je kunt previews van je site bekijken met elk gewenst font uit de TypeWonder collectie. TypeWonder genereert ook de code die je aan je site moet toevoegen om de aanpassingen live te zetten. Het enige dat je hoeft je doen is naar je site gaan en de extensie activeren door op het icoontje te klikken. Nu verschijnt er een “Change Font” knop. Wanneer je hierop klikt zie je een grote hoeveelheid web fonts om mee te experimenteren. Zodra je tevreden bent kun je de gegenereerde code aan je CSS toevoegen om de aanpassingen door te voeren.
ColorZilla

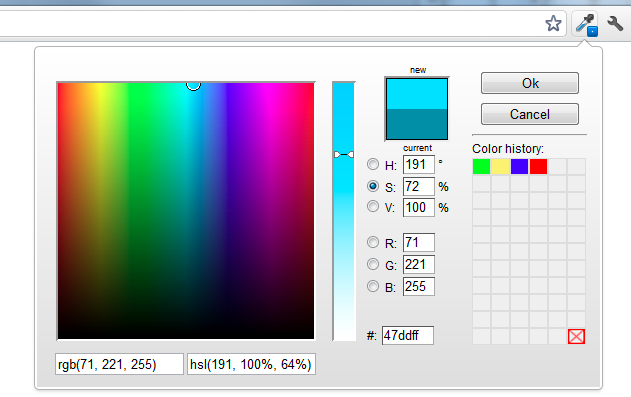
Sommige websites gebruiken echt geweldige kleuren, en met ColorZilla kun je ze allemaal jatten! Deze extensie helpt je om kleuren te identificeren en de Hex codes te achterhalen. Klik simpelweg op het ColorZilla icoon en kies voor “Pick Color From Page.” Zodra je op de kleur klikt die je wil identificeren, wordt de Hex code gekopieerd. Deze kun je dan weer in je eigen CSS zetten. ColorZilla heeft overigens nog een hele handige functie, namelijk het identificeren van alle kleuren die op een webpagina gebruikt worden; met de “Web page color analyzer” kun je het kleurschema van elke website achterhalen!
Palette for Chrome

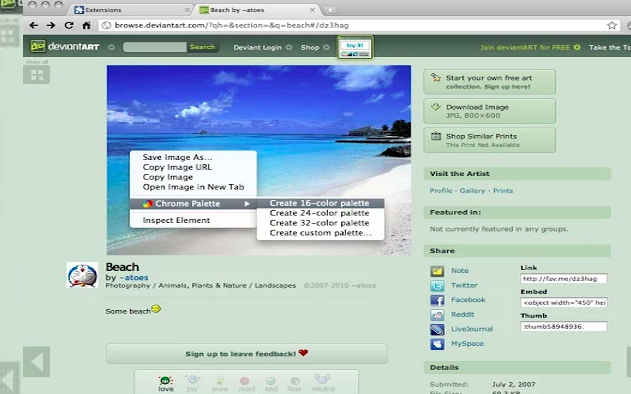
Het kan ook zijn dat je ergens een afbeelding tegenkomt die zulke mooie kleuren hebt dat je daar het kleurschema van je website op wil baseren. Met Palette for Chrome ben je altijd op dergelijke situaties voorbereid. Deze handige Chrome extensie genereerd een kleurschema uit elke willekeurige afbeelding. Je klikt simpelweg met je rechter muisknop op de gewenste afbeelding en selecteert de “Palette for Chrome” optie. Vervolgens kun je het aantal kleuren van je kleurenpalet specificeren, en je bent klaar!
WhatFont

De volgende keer dat je een website tegenkomt die de perfecte lettertypes gebruikt, kun je WhatFont gebruiken om ze te identificeren. Deze handige Chrome extensie identificeert elk font op het internet en geeft tevens informatie over de font-family, de kleur en het formaat. Het enige dat je hoeft te doen is WhatFont activeren door op het icoontje te klikken. Vervolgens klik je op de tekst waarvan je het lettertype wil identificeren, en WhatFont haalt alle informatie over het lettertype voor je op.
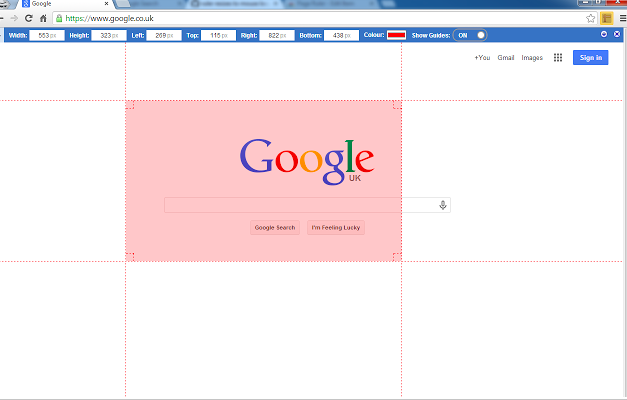
Page Ruler

Kom je een site tegen met een indrukwekkende layout die je ook wel eens op je eigen site zou willen uitproberen, dan moet je natuurlijk de dimensies van alle elementen weten, tot op de pixel af. Page Ruler is een handige extensie waarmee je de afmetingen van alle visuele elementen op een webpagina kunt opmeten. Behalve de hoogte en breedte van een element, kan ook de relatieve positie van de top, bottom, left en right margins worden weergegeven. Kwestie van op het icoontje klikken om de extensie te activeren en simpelweg het element selecteren waarvan je de afmetingen wil weten. Makkelijker wordt het niet!




