Het gebruik van mobiele apparaten is de afgelopen jaren sterk toegenomen, en goede mobiele websites worden steeds belangrijker. Er zijn dan ook flink wat WordPress plugins verkrijgbaar voor mobiele conversie, welke zorgen voor een geoptimaliseerde weergave op verschillende apparaten, een betere toegankelijkheid van de content en een zo eenvoudig mogelijke navigatie.

Deze focus op mobiel heeft tevens gezorgd voor de opkomst van nieuwe mobile design trends. We hebben de 5 belangrijkste mobile design trends voor WordPress voor je op een rijtje gezet, inclusief tips over hoe je deze trends het beste kunt toepassen voor een maximaal effect.
Parallax
Parallax scrolling heeft twee kanten. Het kan stijlvol, maar ook afleidend zijn. Als je parallax zou gebruiken op een manier dat het afleidt van de content en de gebruiker alleen maar overdonderd, zou het op de lange termijn geen toegevoegde waarde hebben. Aan de andere kant kan parallax ook gebruikt worden om gebruikers op een effectieve manier bij de content te betrekken, door het merk of het verhaal van het product geleidelijk te laten ontvouwen.

De visuele trucjes van parallax moeten altijd worden toegepast met de reactie van de gebruiker in het achterhoofd. Een minimaal gebruik van parallax creëert een positieve indruk, terwijl overmatig gebruik voor ongeduld kan zorgen. Pas parallax dus alleen toe op plaatsen waar het gebruikt kan worden om een verhaal te vertellen of om iets te beschrijven. Gebruik een visuele mix van design elementen, graphics, animaties, foto’s en teksten om het interessant te houden. Vraag jezelf altijd af of het gebruik van parallax de aandacht naar je content trekt, en zo ja, in welke mate. De aandacht van de gebruiker naar de content trekken moet altijd je eerste prioriteit zijn!
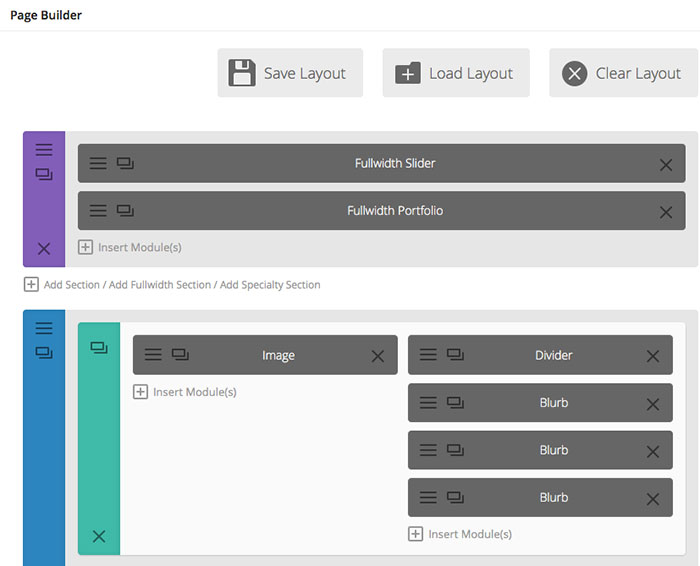
Modulair design
Modulair design is een ontwerpprincipe dat web applicaties verdeeld in kleine, onafhankelijke segmenten. Dit soort design werkt heel goed voor websites die veel verschillende content hebben. De content kan namelijk op zo’n manier worden gepresenteerd dat de gebruiker snel toegang krijgt tot de benodigde content, en de onnodige content eenvoudig kan overslaan. Modulair design past ook goed bij de platte, minimalistische design trend voor websites en apps. Modulair design is efficiënt, makkelijk te onderhouden en zorgt voor een betere toegankelijkheid bij websites met veel content. Een modulair design is bijvoorbeeld te realiseren met een page builder plugin.

Infographics
Er is geen betere manier om droge data op een betekenisvolle manier te organiseren en te presenteren dan met infographics. Infographics maken het makkelijk om data te visualiseren en de gebruiker sneller te laten begrijpen wat er wordt overgedragen. Je kunt infographics gebruiken voor het visualiseren van statistieken en andere droge informatie, en zo de aandacht van de gebruiker trekken.
Maar let op, want teveel graphics kunnen de leesbaarheid van de content ruïneren en voor te veel afleiding zorgen. Een goede infographics wordt gecreëerd door het geleidelijk integreren van data, om zo een overtuigend verhaal te vertellen.
Grid layout
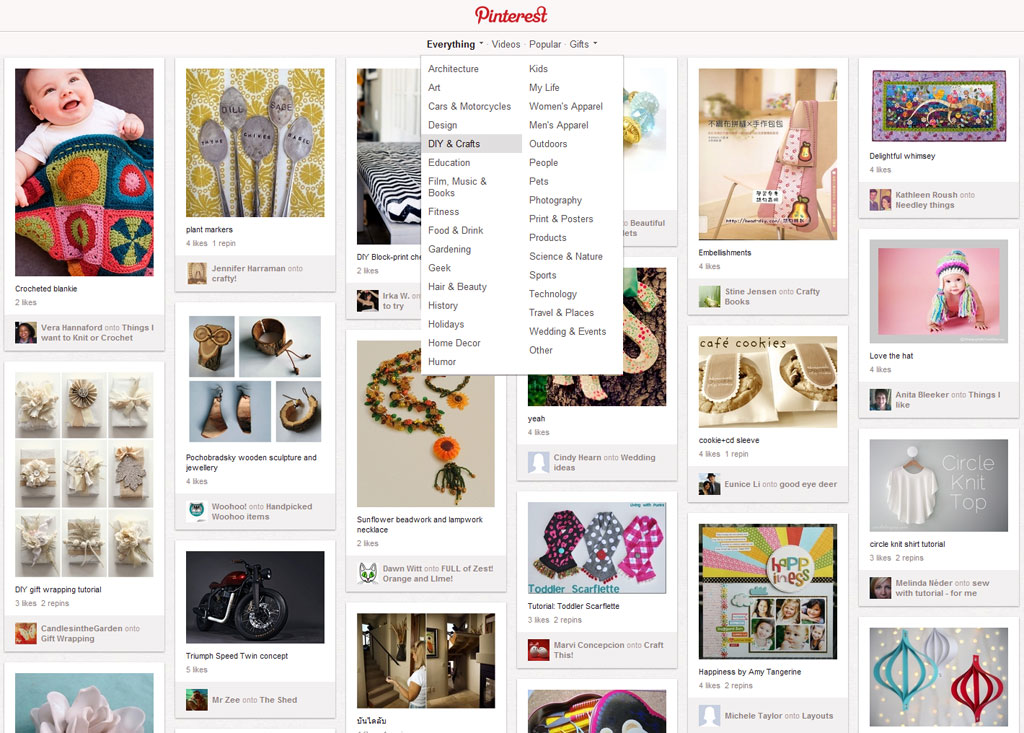
Pinterest is een uitstekend voorbeeld van hoe een grid layout op een effectieve manier wordt gebruikt om content te organiseren en te presenteren. Zeker voor sites met veel content die regelmatig geüpdate moet worden is een grid layout ideaal. Het spreekt voor zich dat deze mobile design trend niet voor alle websites geschikt is. Als je voornamelijk statische content hebt, dan voegt een grid layout weinig toe.
Maar als je veel en veel verschillende soorten content hebt en dit in één oogopslag wil weergeven, dan is een grid layout ideaal. Grids brengen helderheid in een grote variëteit aan content, en maken het visueel aantrekkelijk. Let er wel altijd op dat de grids worden geschaald aan de hand van het formaat van de content, zodat het geheel er niet te rommelig uit gaat zien.

Sliding images
Mobile web design leunt steeds meer op visuele effecten. Er wordt dan ook steeds vaker gebruik gemaakt van grote full screen afbeeldingen om een betekenisvolle achtergrond te creëren. Een contextuele, grappige of intuïtief suggererende afbeelding die het merk of de dienst direct of indirect overbrengt, kan een ideale backdrop zijn voor mobiele web applicaties. Er zijn veel WordPress thema’s die deze design trend op een effectieve manier geïntegreerd hebben.
Echter kan het veel effectiever zijn om de web applicatie een verhaal-vertellend effect te geven middels meerdere sliding images. Afbeeldingen, geanimeerde personages en andere visuele elementen kunnen worden samengevoegd in visuele ‘slides’ om het verhaal van een merk te vertellen. Het trekt snel de aandacht van de gebruiker en helpt de gebruiker te betrekken en zich te oriënteren binnen de web applicatie.




